GIS空间分析:三维场景模拟
一、实验背景
随着GIS技术以及计算机软硬件技术的进一步发展,三维空间分析技术逐步走向成熟,已经成为GIS空间分析的重要内容。三维空间分析相比二维分析,更注重对第三维信息的分析。基于高程信息的三维分析主要包括三维几何参数计算、地形因子提取、通视性分析、地形剖面图绘制、地形三维可视化等。第三维信息也可以是如降雨量、温度、污染物浓度等信息,进一步扩展了三维分析的应用领域。
二、实验目的
利用ArcGIS三维分析模块进行创建地表面、创建二维半建筑和场景、创建真三维场景、地表面的可视化。
三、实验数据
【创建地表面】文件夹:
dwg分要素文件、三维建模.mdb、地形.dwg、原始地表面转tin
【创建二维半建筑和场景】文件夹:
dwg分要素文件、三维建模.mdb、创建动画.sxd.xml、道路.shp、原始地表面
【创建真三维场景】文件夹:
虚拟现实.mdb、底图.tif
【地表面的可视化】文件夹:
三维建模.mdb、地形.dwg、用地规划图.tif、原始地表面
四、实验步骤
(一)创建地表面
1.加载“等高线和高程点.dwg”图层

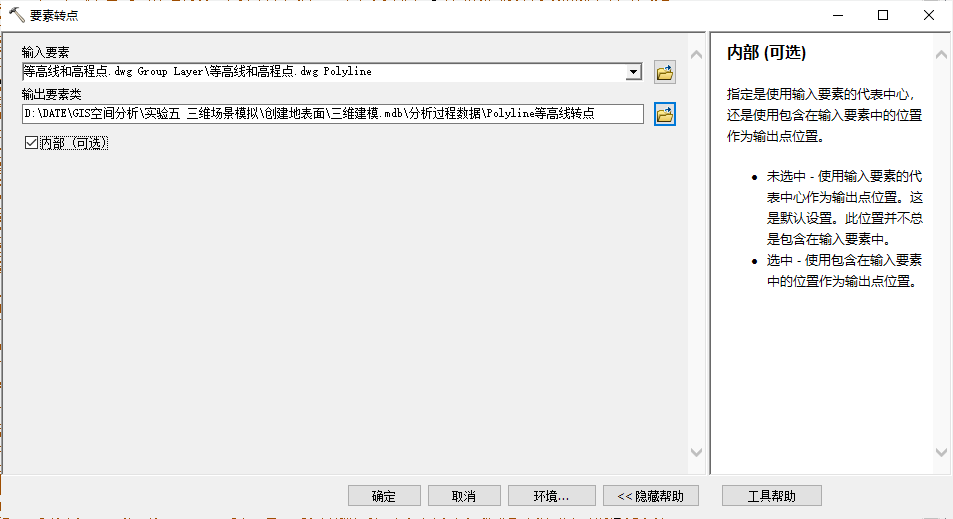
2.将线要素进行“要素转点”

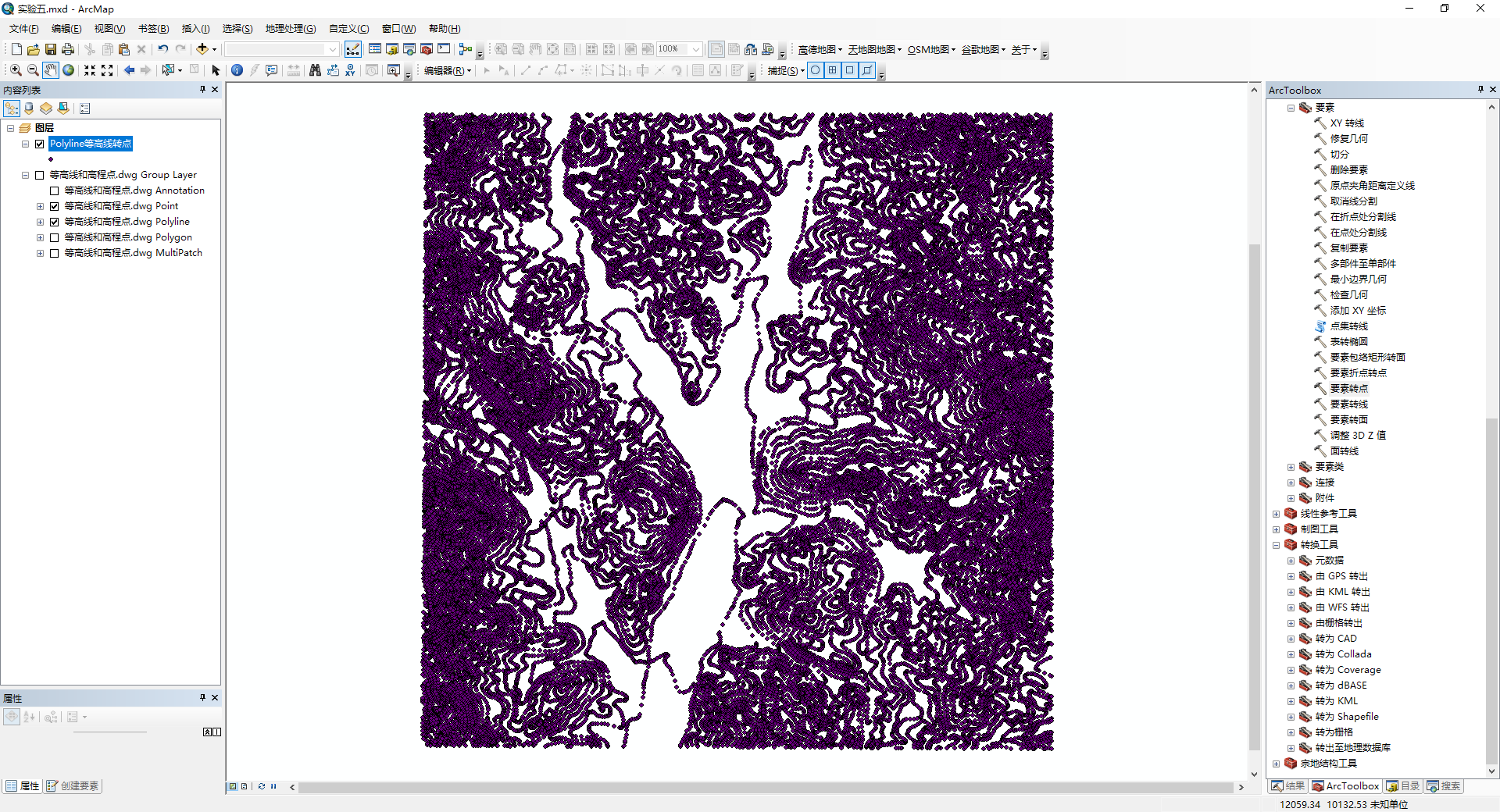
3.等高线转点效果如下图

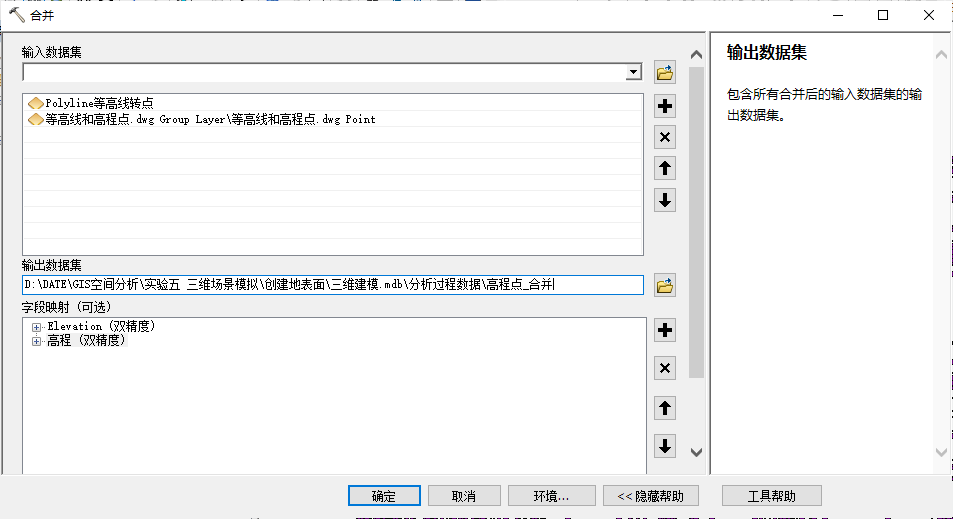
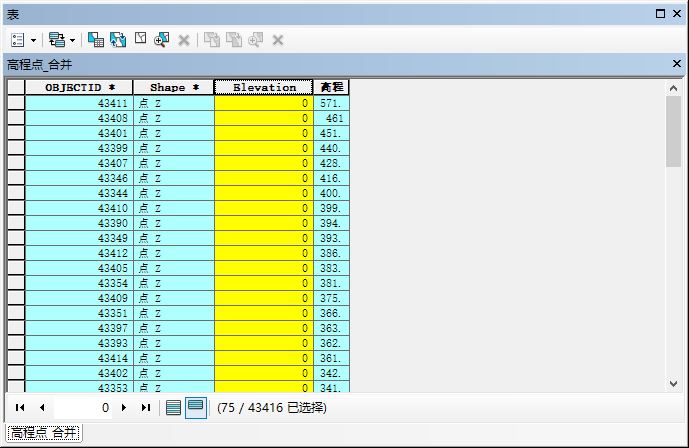
4.将“等高线转点”与“高程点”进行合并

5.在合并图层中,按属性选择出“Elevation”为0的点。

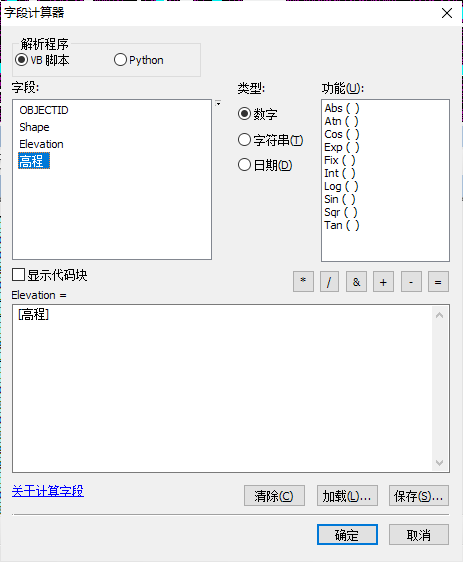
6.使用字段计算器,将“高程”值复制到“Elevation”

7.创建TIN
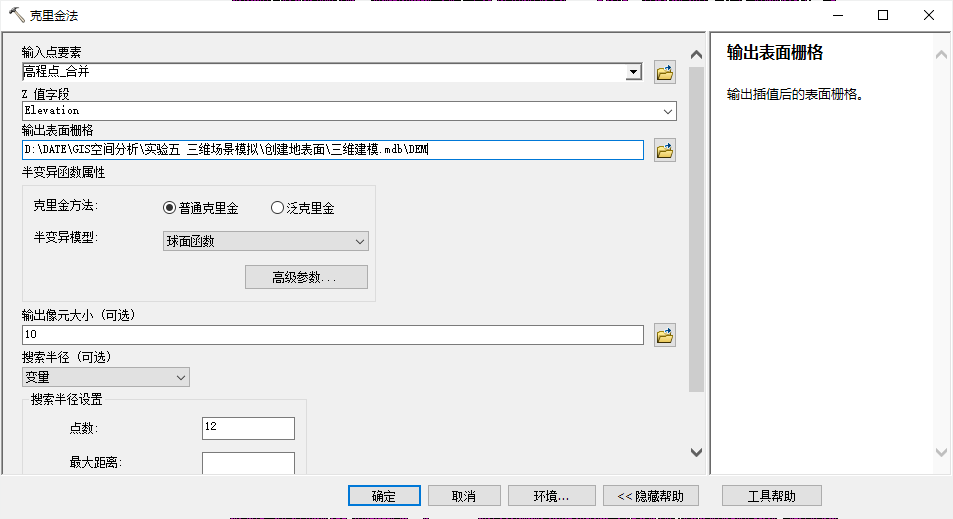
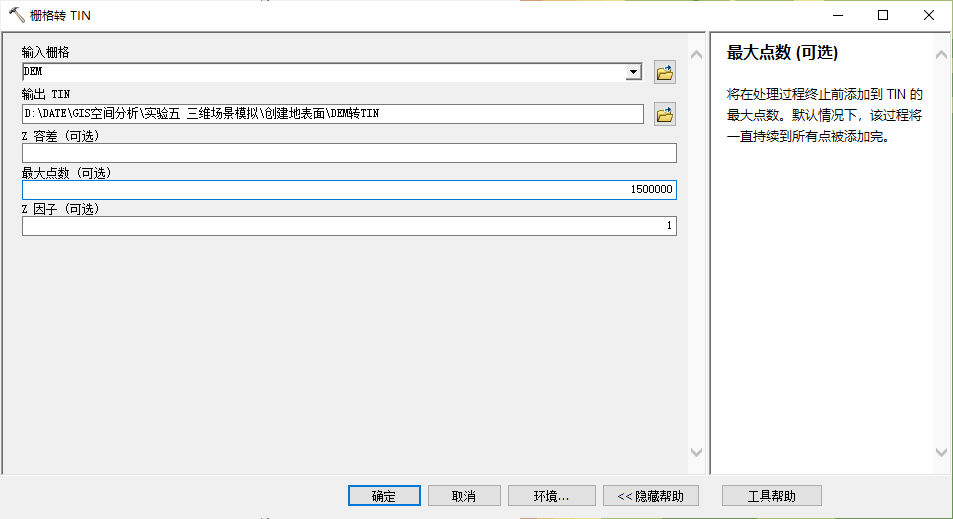
(1)方法一,使用克里金法将高程点进行插值,形成栅格,再进行“栅格转TIN”


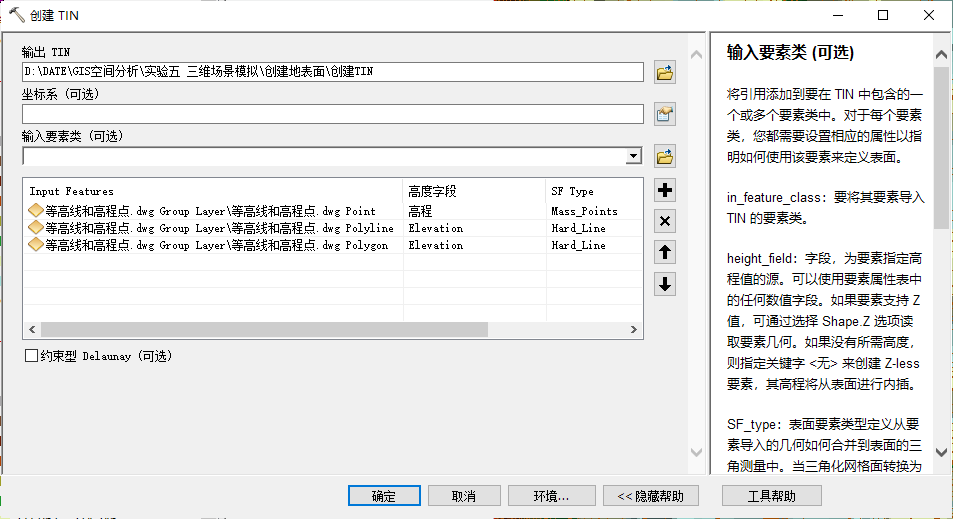
(2)方法二:直接使用“创建TIN”工具,并按如下图所示修改参数。

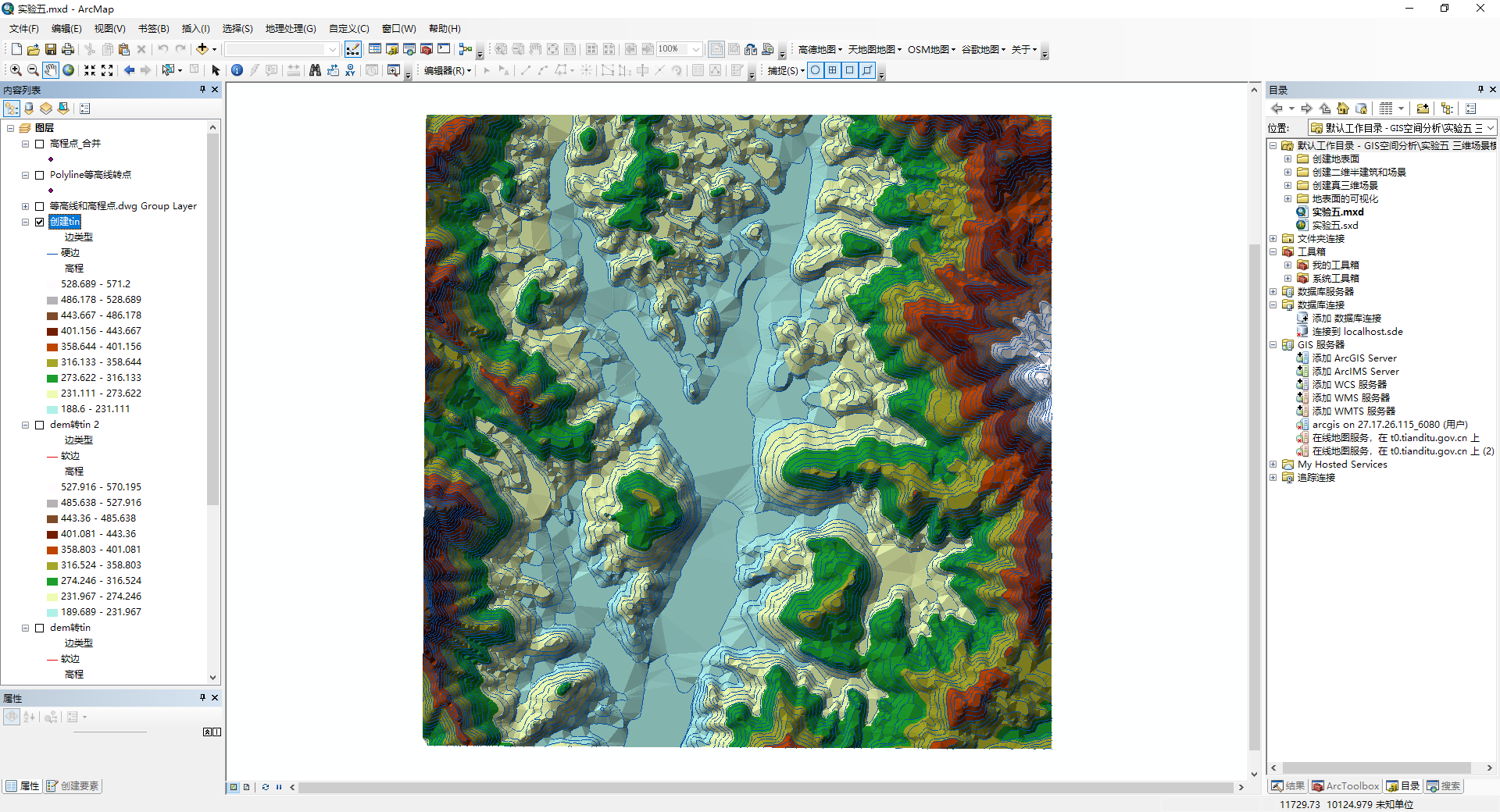
8.创建的TIN如下图所示

(二)地表面的可视化
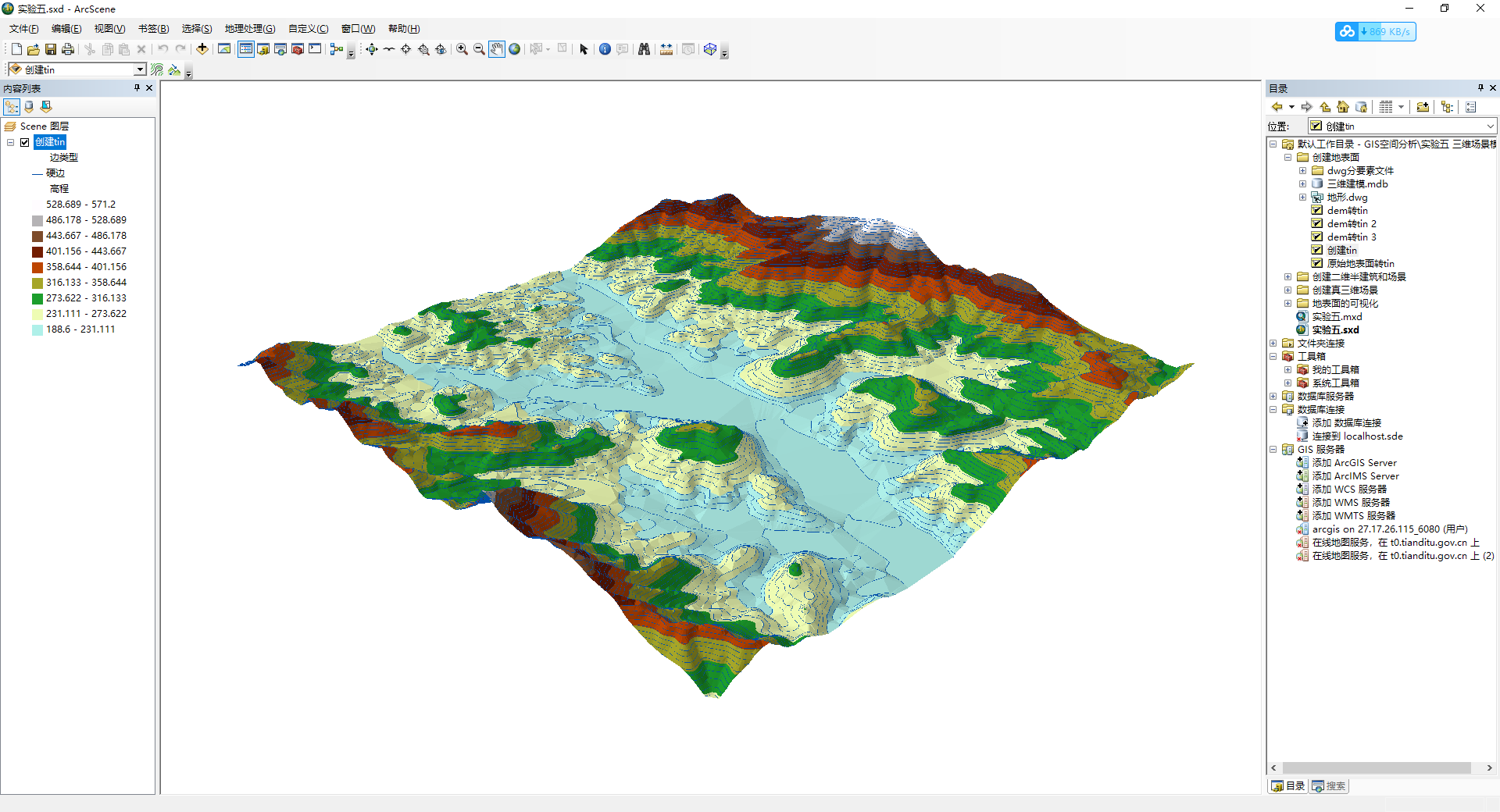
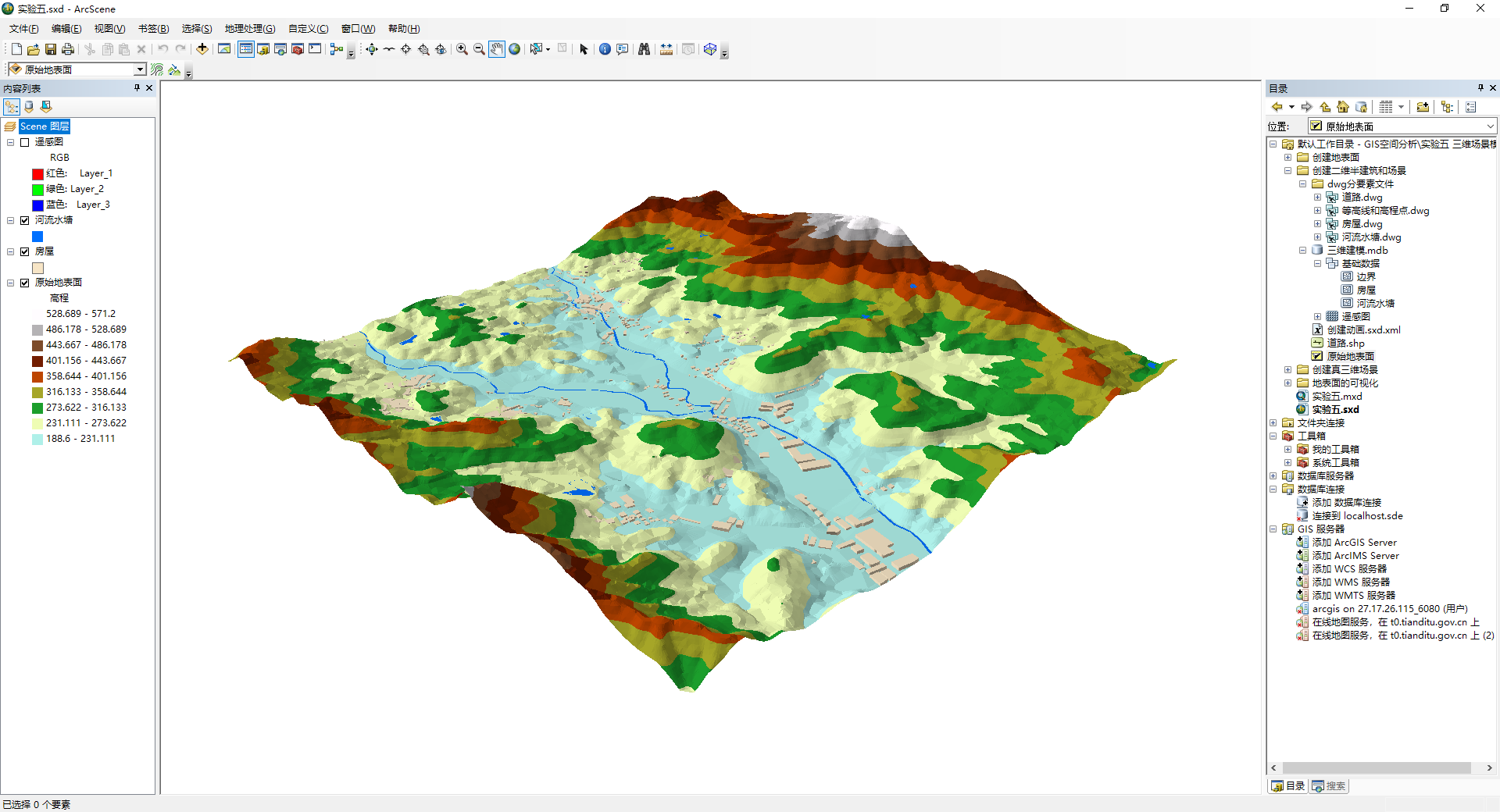
1.创建TIN在ArcScene显示如下图

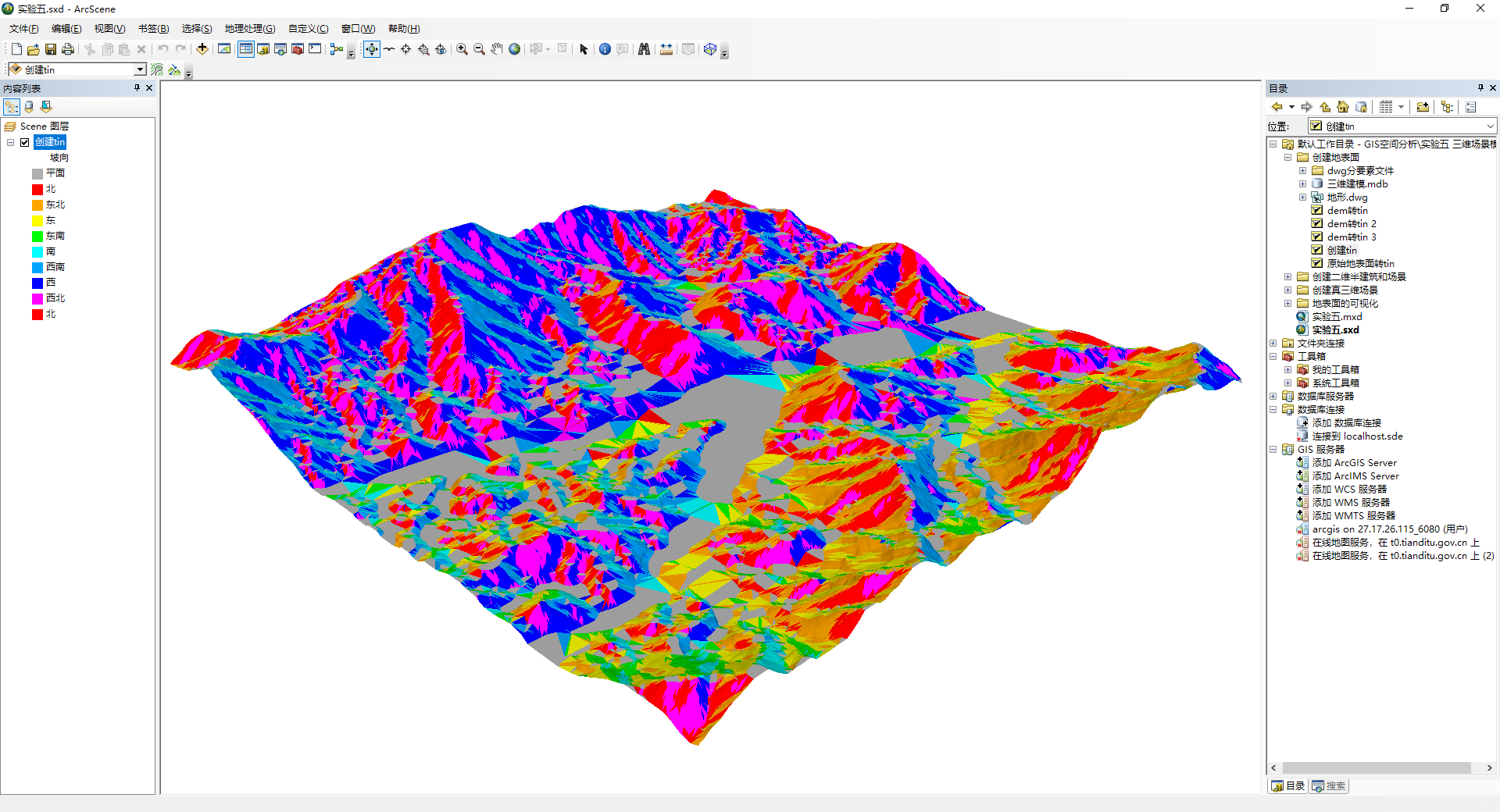
2.调整显示可对地表进行符号化

(三)创建二维半建筑和场景
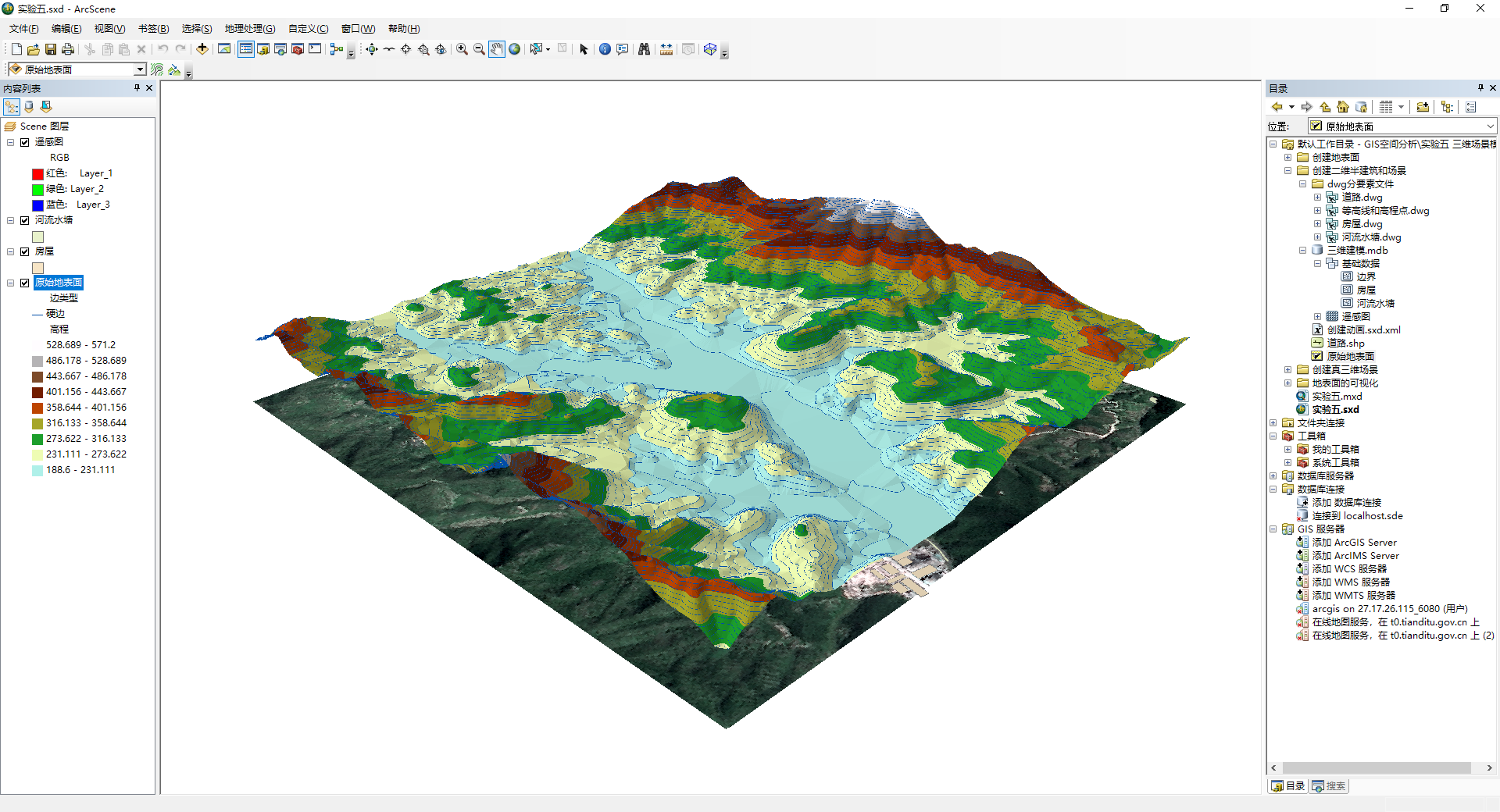
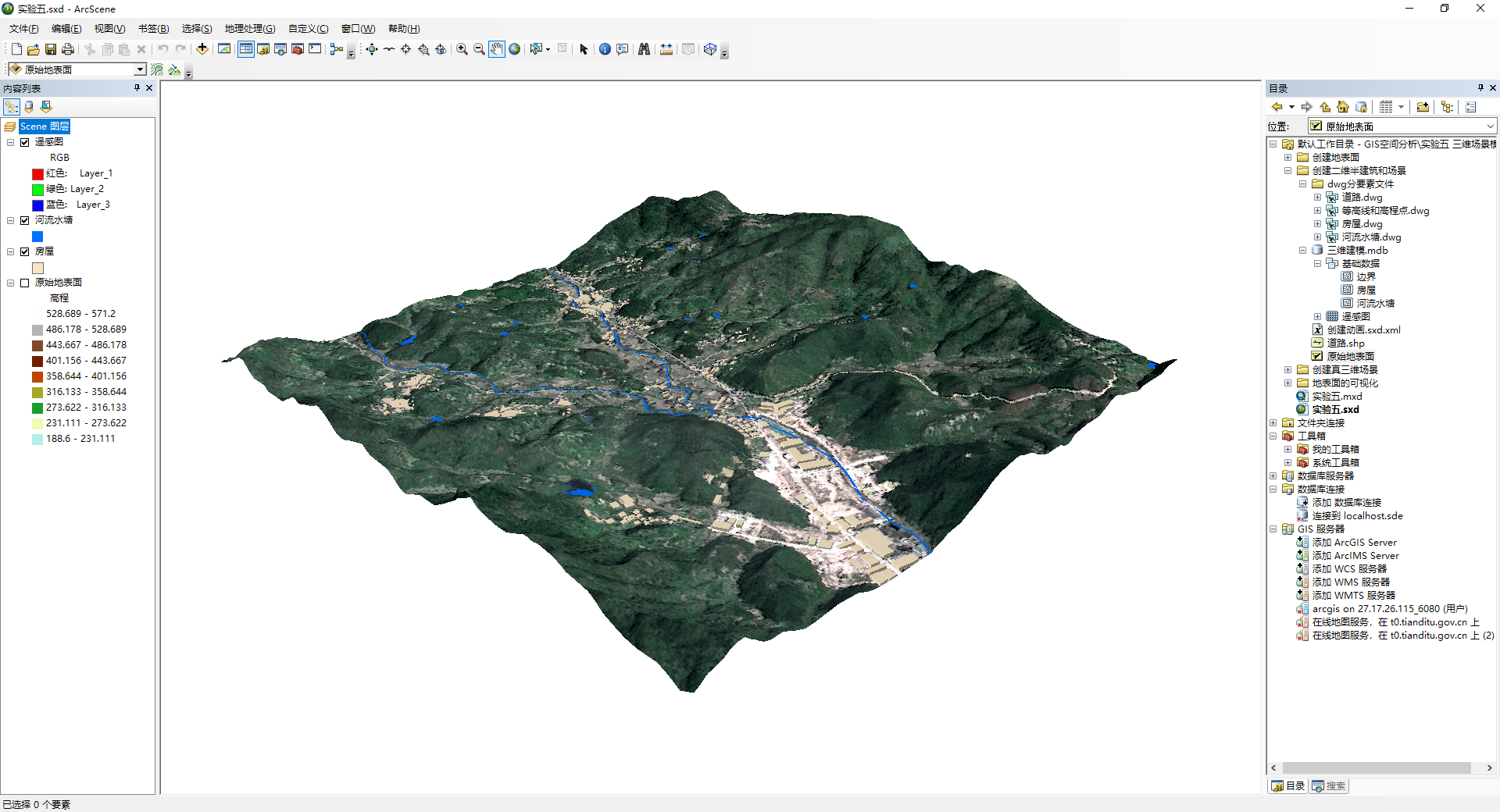
1.将遥感图、河流水塘、房屋以及原始地表面加载进ArcScene

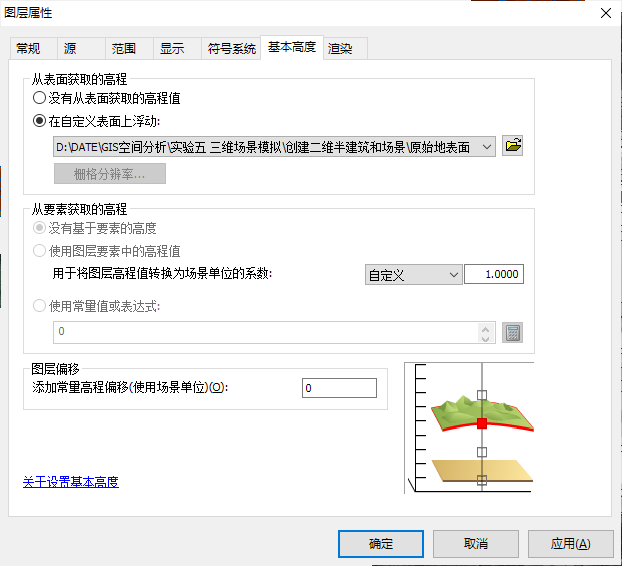
- 修改遥感图、河流水塘、房屋的基本高度,选择在自定义表面上浮动

3.修改后效果如下图所示

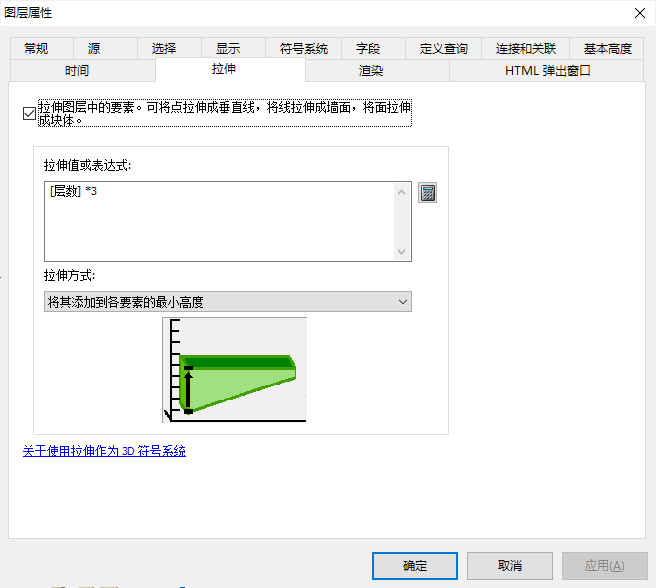
4.更改房屋图层的拉伸,输入如下图所示表达式

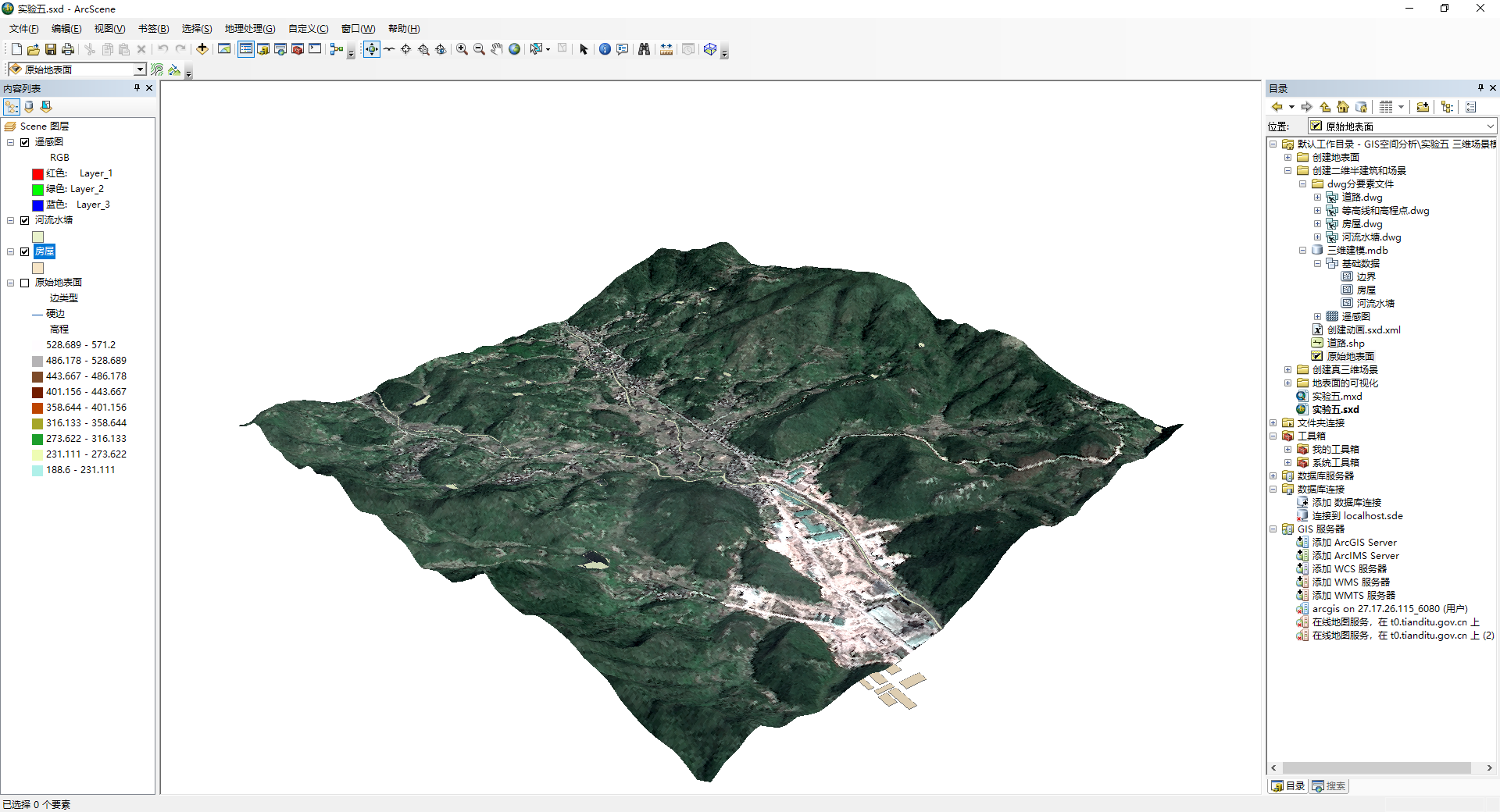
- 二维半建筑和场景效果如下图所示


(四)创建真三维场景
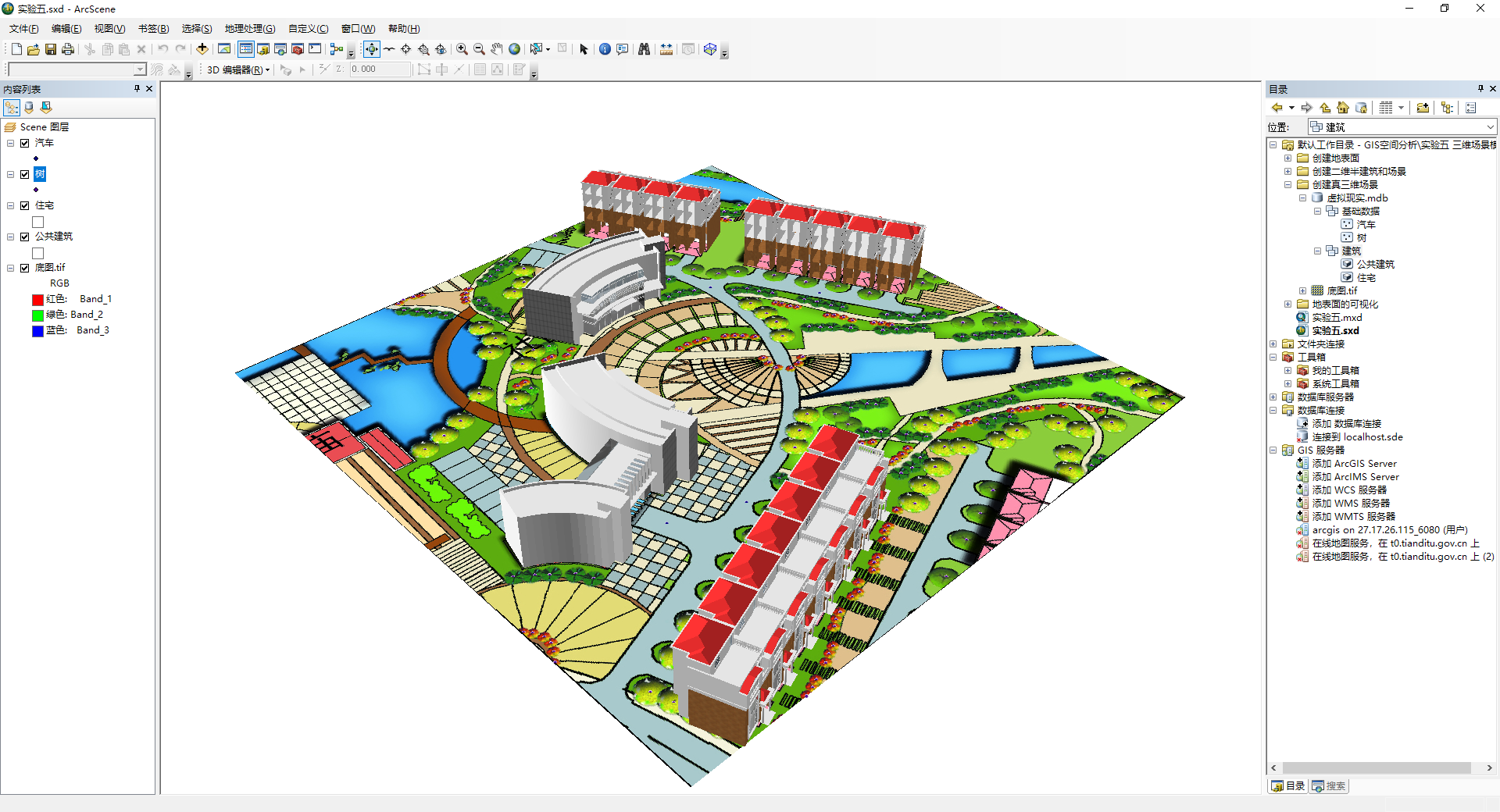
1.将数据加载进图层

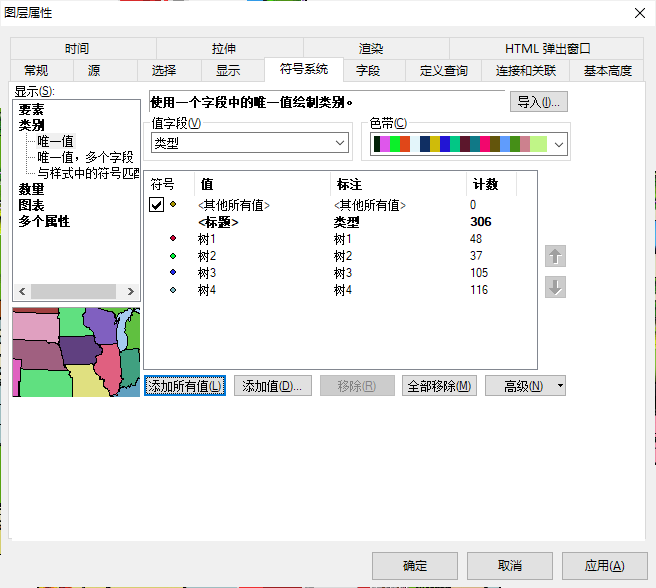
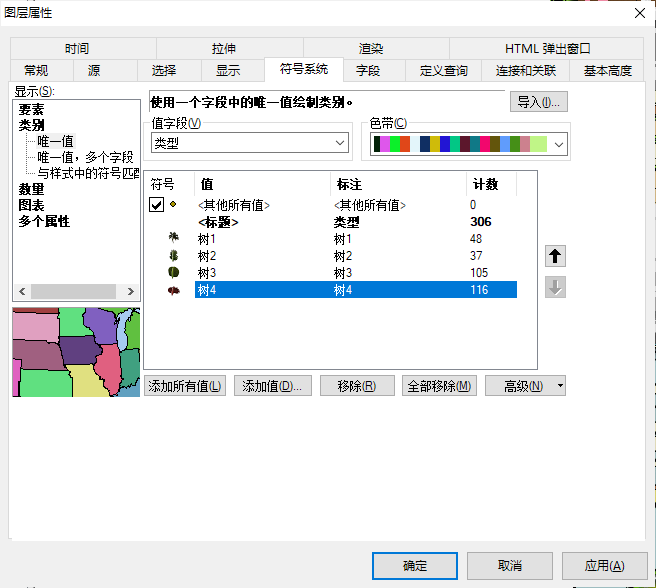
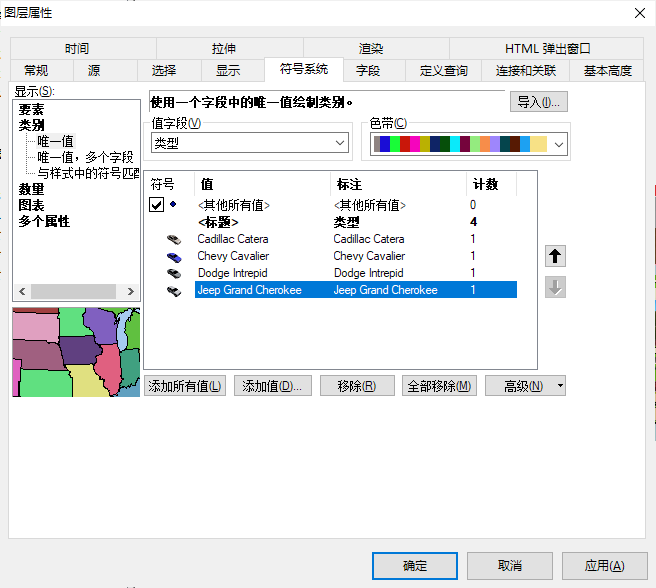
2.修改树图层的符号系统,按“类型”进行分类

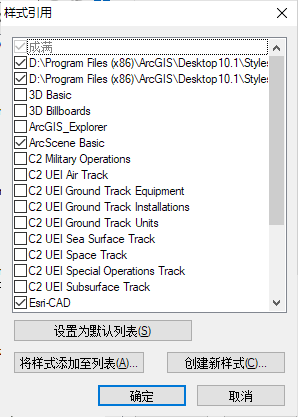
3.添加样式引用,加载3D树和3D汽车

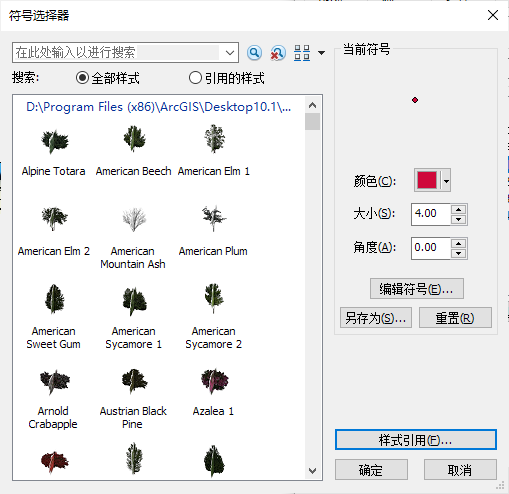
4.在引用样式中选择树的种类并修改大小

5.修改后所以种类的树

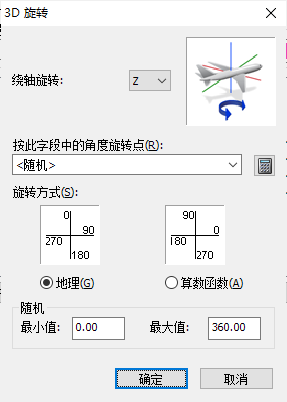
6.点击“高级”,添加旋转效果,旋转方式为随机

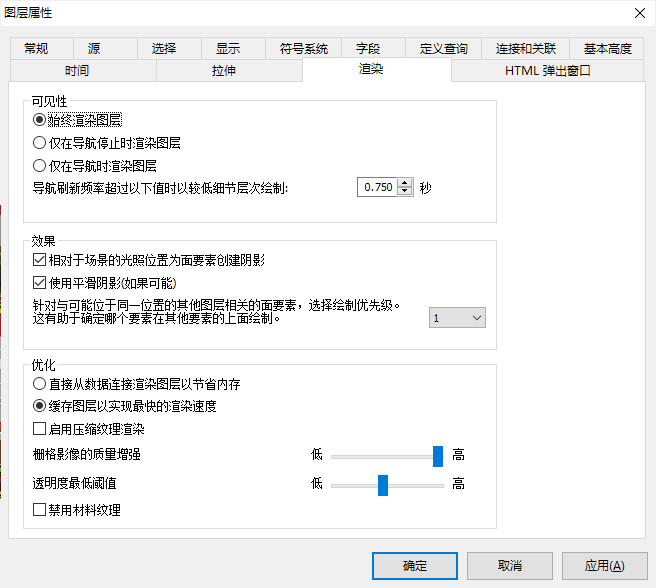
7.修改透明度最低阈值,使白边淡化

8.以同样的方式修改好汽车的样式

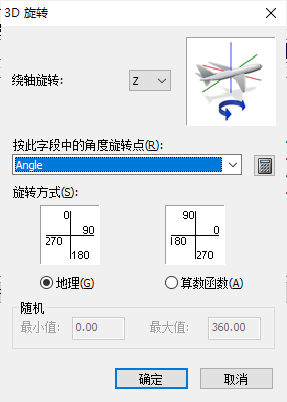
9.以“Angle”字段为汽车添加旋转,方式为地理

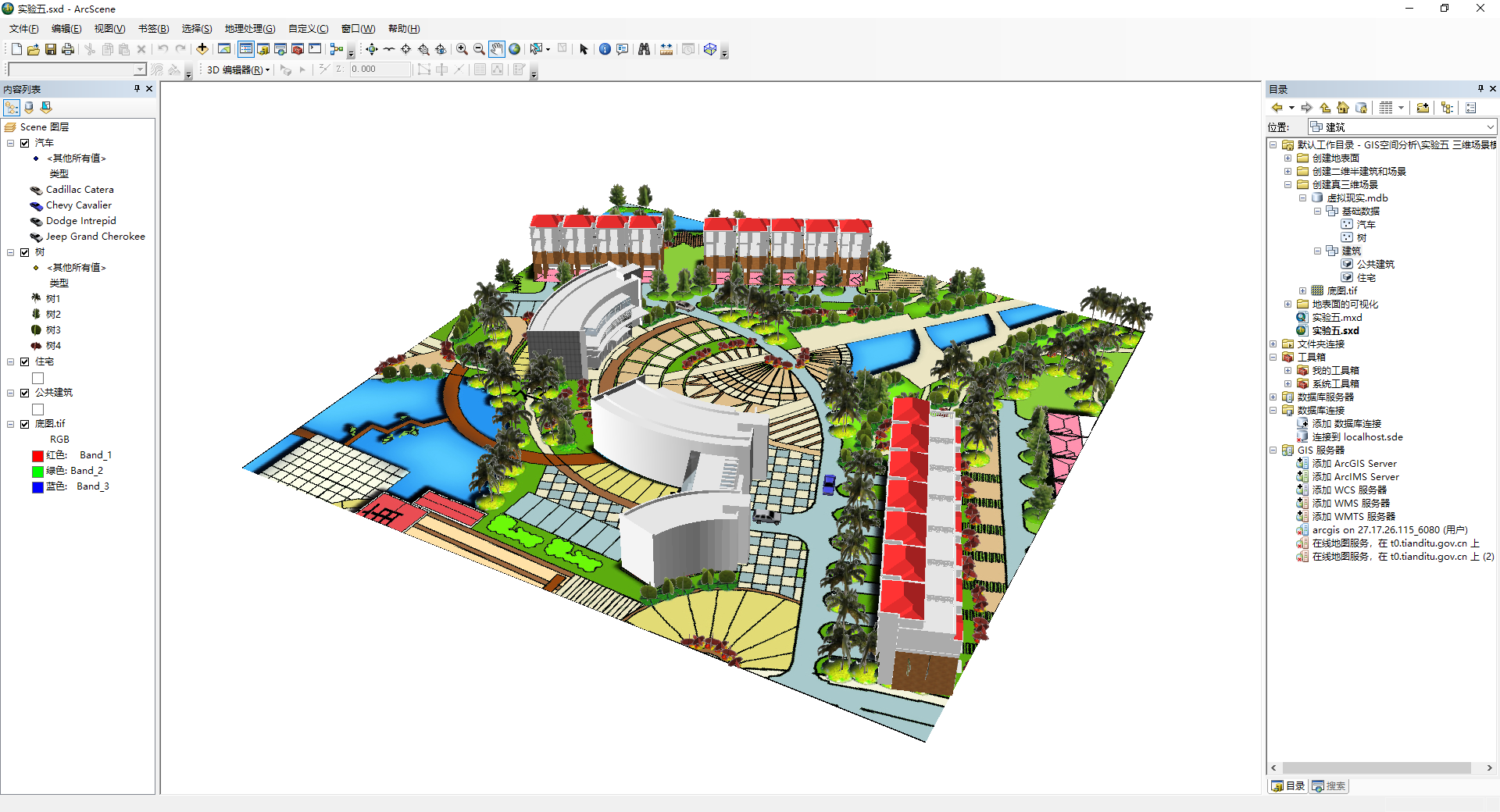
10.最终效果如下图所示

五、实验总结
通过本次实验我了解了利用ArcGIS三维分析模块进行创建地表面、创建二维半建筑和场景、创建真三维场景、地表面的可视化。进一步练习了ArcScense的使用。
GISer, a novice who is learning hard
博客内容遵循 署名-非商业性使用-相同方式共享 4.0
国际 ( CC 4.0 BY-SA )
协议
本文永久链接是:
https://blog.manchan.top/post/gis-kong-jian-fen-xi-san-wei-chang-jing-mo-ni/