前端开发入门教程-CSS(一)
本文素材来源于黑马程序员pink老师的前端教学视频。在此基础上有部分改动。
1. CSS 简介
1.1 HTML 的局限性
说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1> 表明这是一个大标题,<p> 表明这是一个段落,<img> 表明这儿有一个图片,<a> 表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。
虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐……
1.2 CSS-网页的美容师
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。有时我们也会称之为 CSS 样式表或级联样式表。CSS 是也是一种标记语言。
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
1.3 CSS 语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式。属性和属性值以“键值对”的形式出现
selector {property: value}
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
h1 {color:red; font-size:14px;}
属性和属性值之间用英文“:”分开,多个“键值对”之间用英文“;”进行区分

**提示:**请使用花括号来包围声明。
1.4 CSS 代码风格
CSS建议使用展开格式,更直观。推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。属性值前面,冒号后面,保留一个空格。选择器(标签)和花括号中间保留空格。
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
2. CSS 基础选择器
2.1 CSS 选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类。
基础选择器是由单个选择器组成的,包括:标签选择器、类选择器、id 选择器和通配符选择器。
2.3 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法
.类名 {
属性1: 属性值1;
...
}
结构需要用class属性来调用 class 类的意思
<div class=‘red’> 变红色 </div>
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意
①类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
②可以理解为给这个标签起了一个名字,来表示。
③长名称或词组可以使用中横线来为选择器命名。
④不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥命名规范:Web 前端开发规范手册
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
多类名使用方式
<div class="red font20">亚瑟</div>
(1)在标签class 属性中写 多个类名
(2)多个类名中间必须用空格分开
(3)这个标签就可以分别具有这些类名的样式
2.5 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法
#id名 {
属性1: 属性值1;
...
}
**注意:**id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.6 通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
* {
属性1: 属性值1;
...
}
2.7 基础选择器总结

3. CSS 字体属性
3.1 字体系列
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"(分别表示“衬线字体族”、“无衬线字体族”、“手写字体族”、“梦幻字体族”、“等宽字体族”)
serif常用有:Times New Roman,Georgia,宋体(\5b8b\4f53);
sans-serif常用有:Arial,Tahoma,Verdana,微软雅黑(\5FAE\8F6F\96C5\9ED1)
3.2 字体大小
CSS 使用 font-size 属性定义字体大小。
p {
font-size: 20px;
}
px(像素)大小是我们网页的最常用的单位,谷歌浏览器默认的文字大小为16px。
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。
可以给 body 指定整个页面文字的大小。
3.3 字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}
可能的值:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 100 200 300 400 500 600 700 800 900 |
定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 |
3.4 文字样式
CSS 使用 font-style 属性设置文本的风格。
可能的值:
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
3.5 字体复合属性
font 简写属性在一个声明中设置所有字体属性。
语法顺序:
body {
font: font-style font-weight font-size/line-height font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开。
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。
3.6 字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font | 字体连写 | 1.字体连写是有顺序的不能随意换位置⒉其中字号和字体必须同时出现 |
| font-style | 字体样式 | 记住倾斜是italic不倾斜是normal工作中我们最常用normal |
| font-weight | 字体粗细 | 记住加粗是700或者bold不加粗是normal或者400记住数字不要跟单位 |
| font-size | 字号 | 我们通常用的单位是px像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
4. CSS 文本属性
4.1 文本颜色
color 属性规定文本的颜色
div {
color: red;
}
可能的值:
| 值 | 描述 |
|---|---|
| color_name | 规定颜色值为颜色名称的颜色(比如 red)。 |
| hex_number | 规定颜色值为十六进制值的颜色(比如 #ff0000)。 |
| rgb_number | 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。 |
| inherit | 规定应该从父元素继承颜色。 |
4.2 对齐文本
text-align 属性规定元素中的文本的水平对齐方式。
div {
text-align: center;
}
可能的值:
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果 |
4.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
可能的值:
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
4.4 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
允许使用负值。如果使用负值,那么首行会被缩进到左边。
可能的值:
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
div {
text-indent: 10px;
}
p {
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
4.5 行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}
可能的值:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
4.6 文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 我们通常用十六进制比如而且是简写形式#fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离text-indent: 2em; |
| text-decoration | 文本修饰 | 记住添加下划线underline 取消下划线none |
| line-height | 行高 | 控制行与行之间的距离 |
5. CSS 的引入方式
5.1 CSS 的三种样式表
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
5.2 内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中。
<style>
div {
color: red;
font-size: 12px;
}
</style>
<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中
通过此种方式,可以方便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
5.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用.
5.4 外部样式表
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用.
引入外部样式表分为两步:
1.新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2.在 HTML 页面中,使用<link> 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
5.5 CSS 引入方式总结

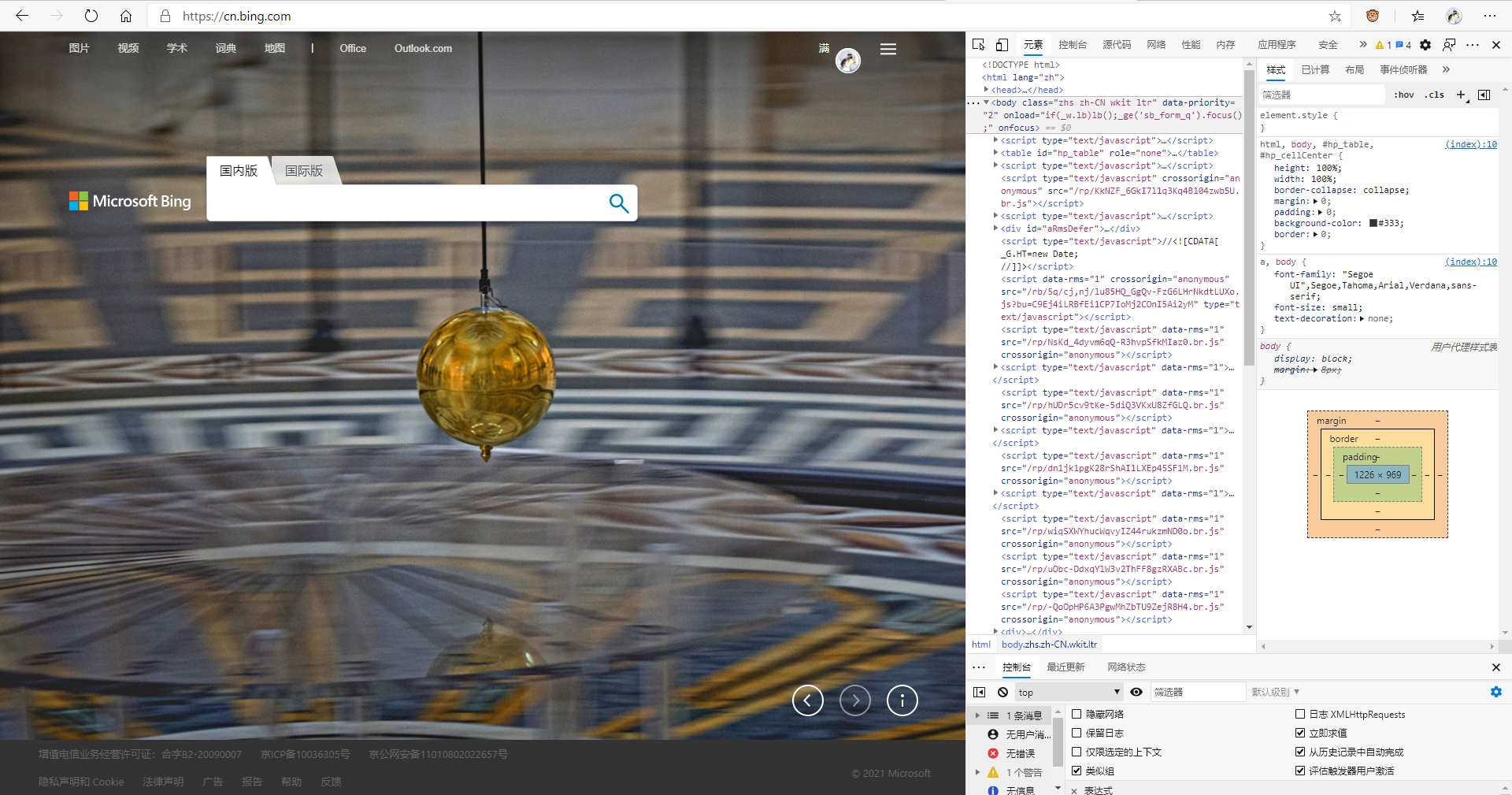
6. Chrome 调试工具
Chrome 浏览器提供了一个非常好用的调试工具,可以用来调试我们的 HTML 结构和 CSS 样式。
6.1 打开调试工具
打开 Chrome 浏览器,按下 F12 键或者右击页面空白处→检查。

6.2 使用调试工具
① Ctrl+滚轮 可以放大开发者工具代码大小。
② 左边是 HTML 元素结构,右边是 CSS 样式。
③ 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
④ Ctrl + 0 复原浏览器大小。
⑤ 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
⑥ 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
GISer, a novice who is learning hard
博客内容遵循 署名-非商业性使用-相同方式共享 4.0
国际 ( CC 4.0 BY-SA )
协议
本文永久链接是:
https://blog.manchan.top/post/introduction-to-front-end-development-CSS--P1/