前端开发入门教程-CSS(五)
本文素材来源于黑马程序员pink老师的前端教学视频。在此基础上有部分改动。
1. PS 切图
1.1 常见的图片格式
| 序号 | 格式 | 特点和常用的用途 |
|---|---|---|
| 1 | jpg | JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片 经常用jpg格式的 |
| 2 | gif | GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际 经常用于一些图片小动画效果 |
| 3 | png | png图像格式,是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成 背景透明的图片 ,请选择png格式. |
| 4 | psd | PSD图像格式,Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离. |
1.2 图层切图
简单版步骤:
① 使用移动工具,点击需要的图片

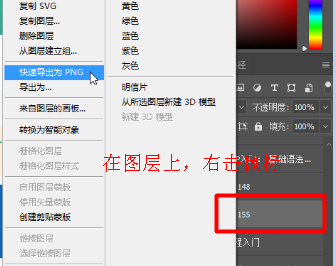
② 查看右侧,找到图片对应的图层,右击图层 → 快速导出为 PNG

但是很多情况下,我们需要合并图层再导出:
步骤:
① 选中需要的若干个图层:选择一个图层,再按住shift键,继续选第二个图层:
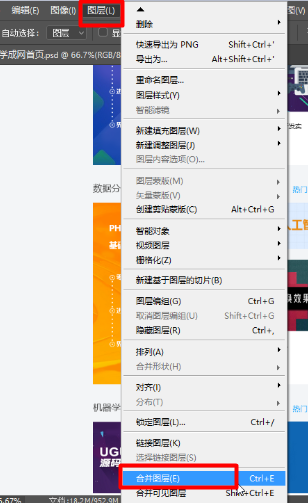
② 图层菜单 → 合并图层(ctrl+e)

③ 查看右侧生成的新图层,在合并后的图层上,右击 → 快速导出为 PNG
1.3 切片切图
步骤:
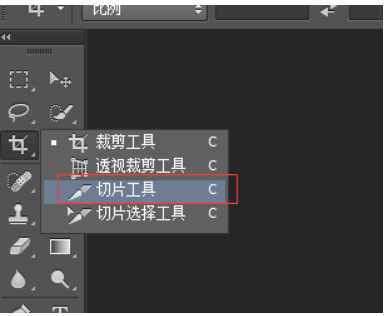
① 利用切片选中图片 :利用切片工具手动划出

② 导出选中的图片:文件菜单 → 导出 → 存储为 web 设备所用格式 → 选择我们要的图片格式 → 存储 。
**注意:**保存的时候,要选“选中的切片”:

1.4 插件切图
1.4.1 介绍
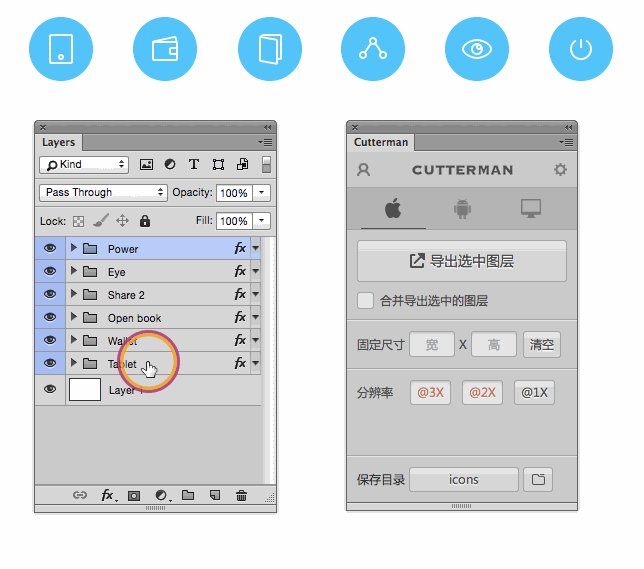
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
1.4.2 安装
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。
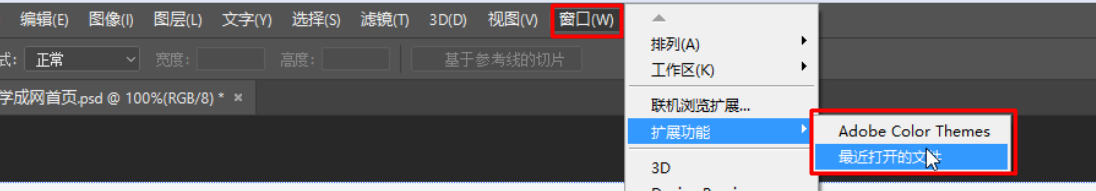
查看 “窗口菜单”里面的“扩展功能”:
① 如果是扩展功能的是灰色的,表示就是绿色版的,需要重新安装PS
② 如果是扩展功能右侧是可以使用的,表示就是完整版的,可以安装cutterman插件快速切图

官网: http://www.cutterman.cn/zh/cutterman
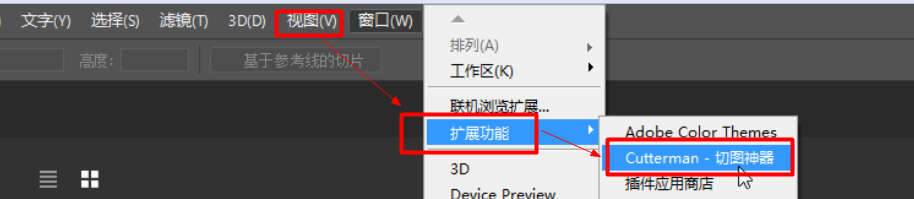
当cutterman 安装完成后,重启PS,会发现扩展功能里面多了一个cutterman工具:

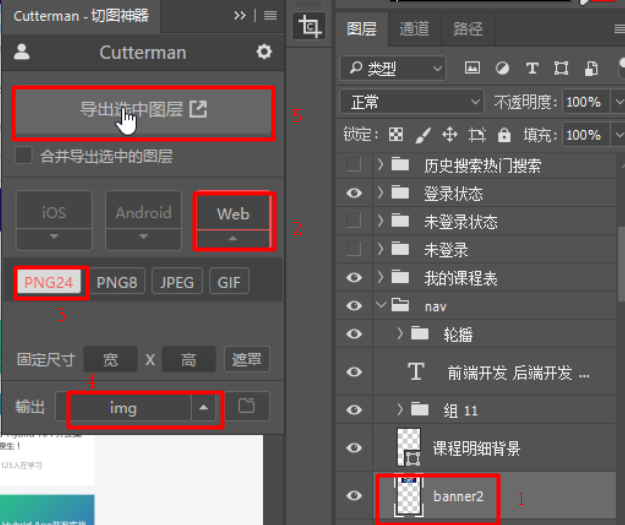
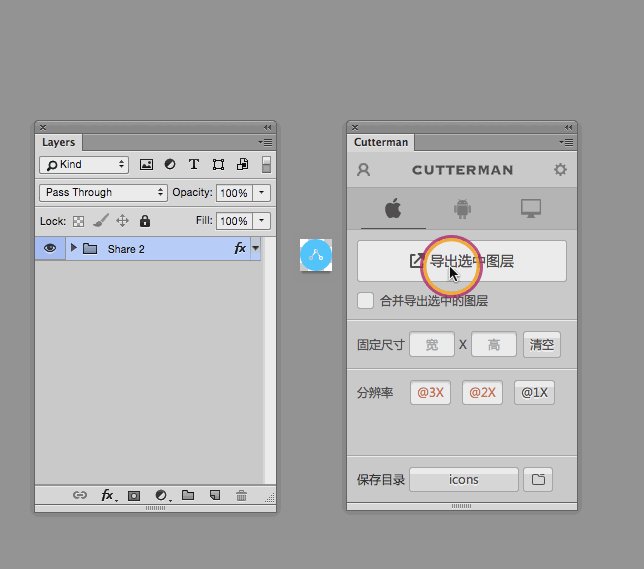
1.4.3 使用步骤
① 选择需要的图层
② 选择web端,点击web下面的下拉三角
③ 选择需要的图片格式
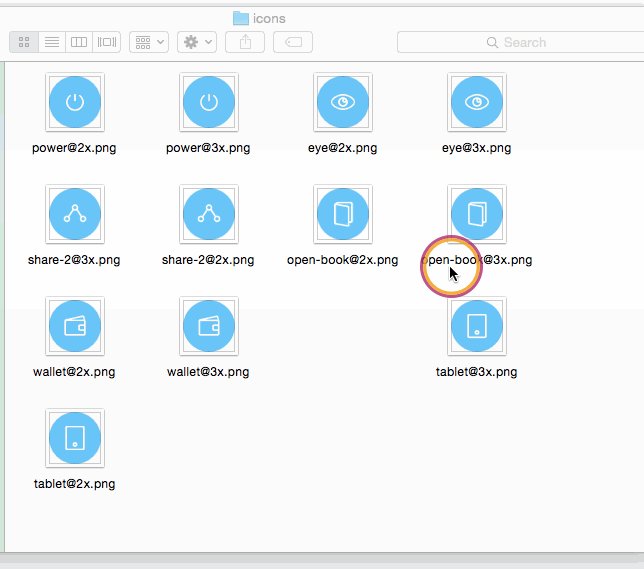
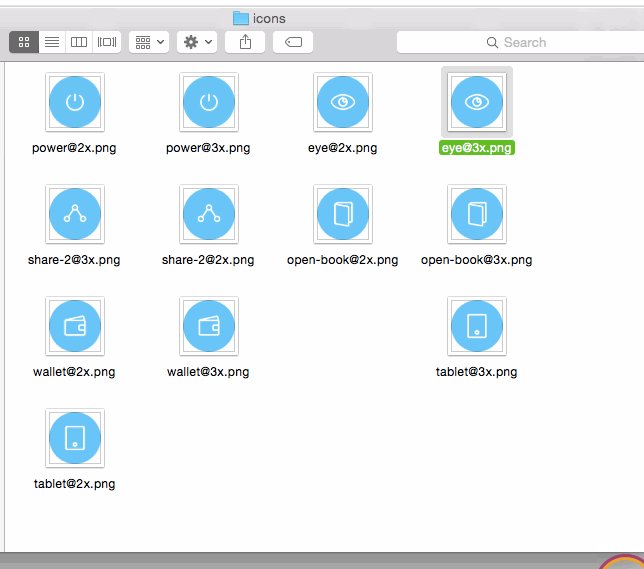
④ 设置好存储路径
⑤ 点击 “导出选中图层” 按钮

示意图:

2. CSS属性书写顺序(重点)
生活中衡量一个人有气质:
穿着打扮 举止言行 等等
编程中如何衡量一个人的代码能力:
规范标准 优雅高质量 等等 一个词形容 专业 从代码中看出是否有经验..
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
举例:
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}
GISer, a novice who is learning hard
博客内容遵循 署名-非商业性使用-相同方式共享 4.0
国际 ( CC 4.0 BY-SA )
协议
本文永久链接是:
https://blog.manchan.top/post/introduction-to-front-end-development-CSS--P5/