前端开发入门教程-CSS(六)
本文素材来源于黑马程序员pink老师的前端教学视频。在此基础上有部分改动。
1. 定位(position) 介绍
1.1 为什么使用定位
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
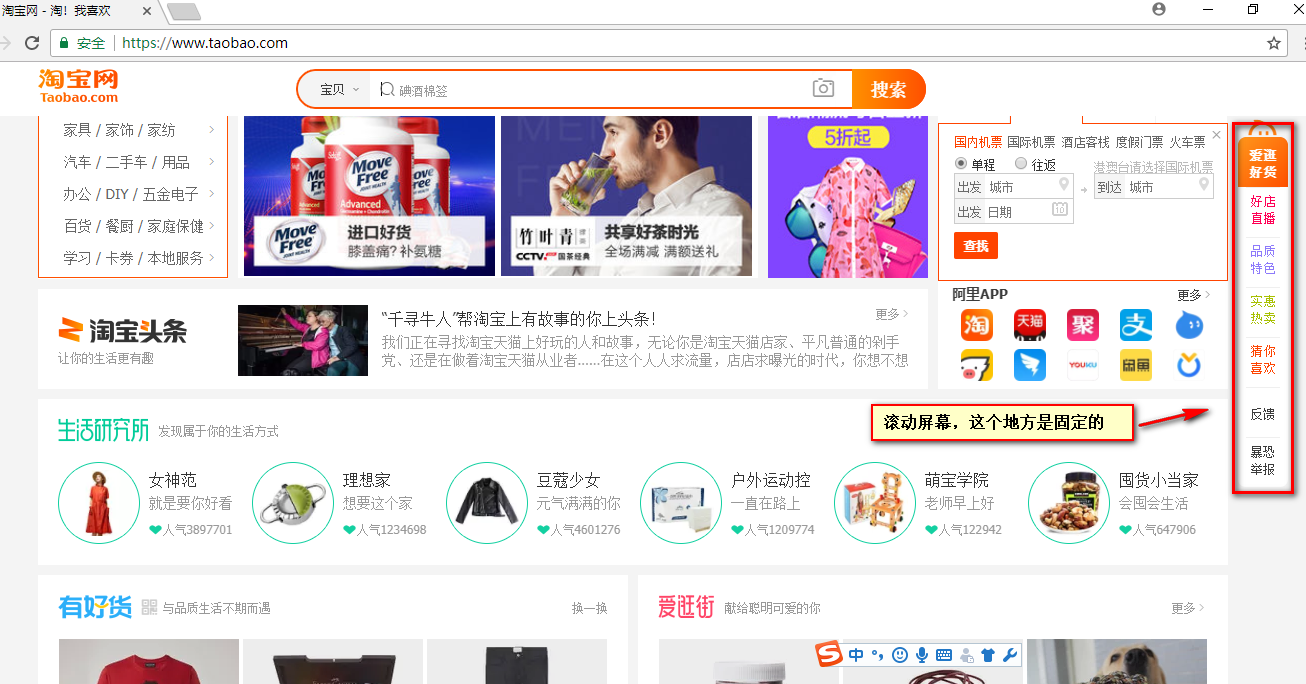
场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.

场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

结论**:要实现以上效果,**标准流 或 浮动都无法快速实现
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
1.2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子
定位也是用来布局的,它有两部分组成:
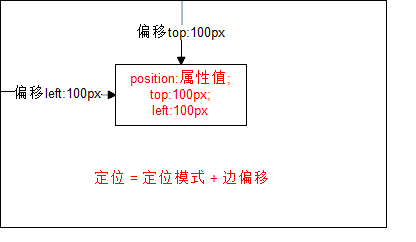
定位 = 定位模式 + 边偏移
定位模式 用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.2.1 边偏移(方位名词)
边偏移 就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
1.2.2 定位模式 (position)
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 {
position: 属性值;
}
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |

1.3 定位模式介绍
1.3.1 静态定位(static) - 了解
-
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none,静态定位static,不要定位的时候用。
-
语法:
选择器 { position: static; } -
静态定位 按照标准流特性摆放位置,它没有边偏移。
-
静态定位在布局时我们几乎不用的
1.3.2 相对定位(relative) - 重要
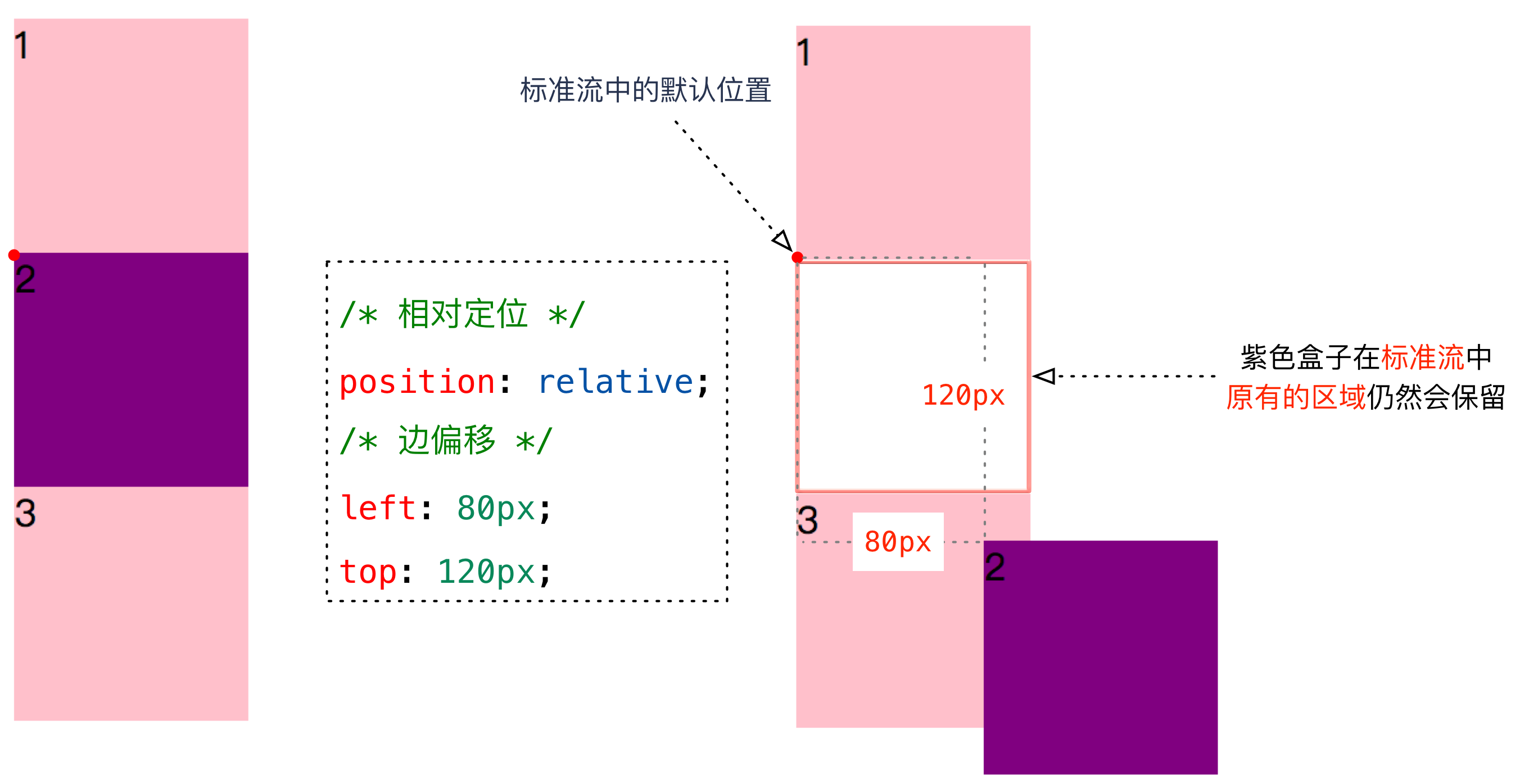
- 相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
- 语法:
选择器 {
position: relative;
}
-
相对定位的特点:(务必记住)
-
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
-
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
-
-
效果图:

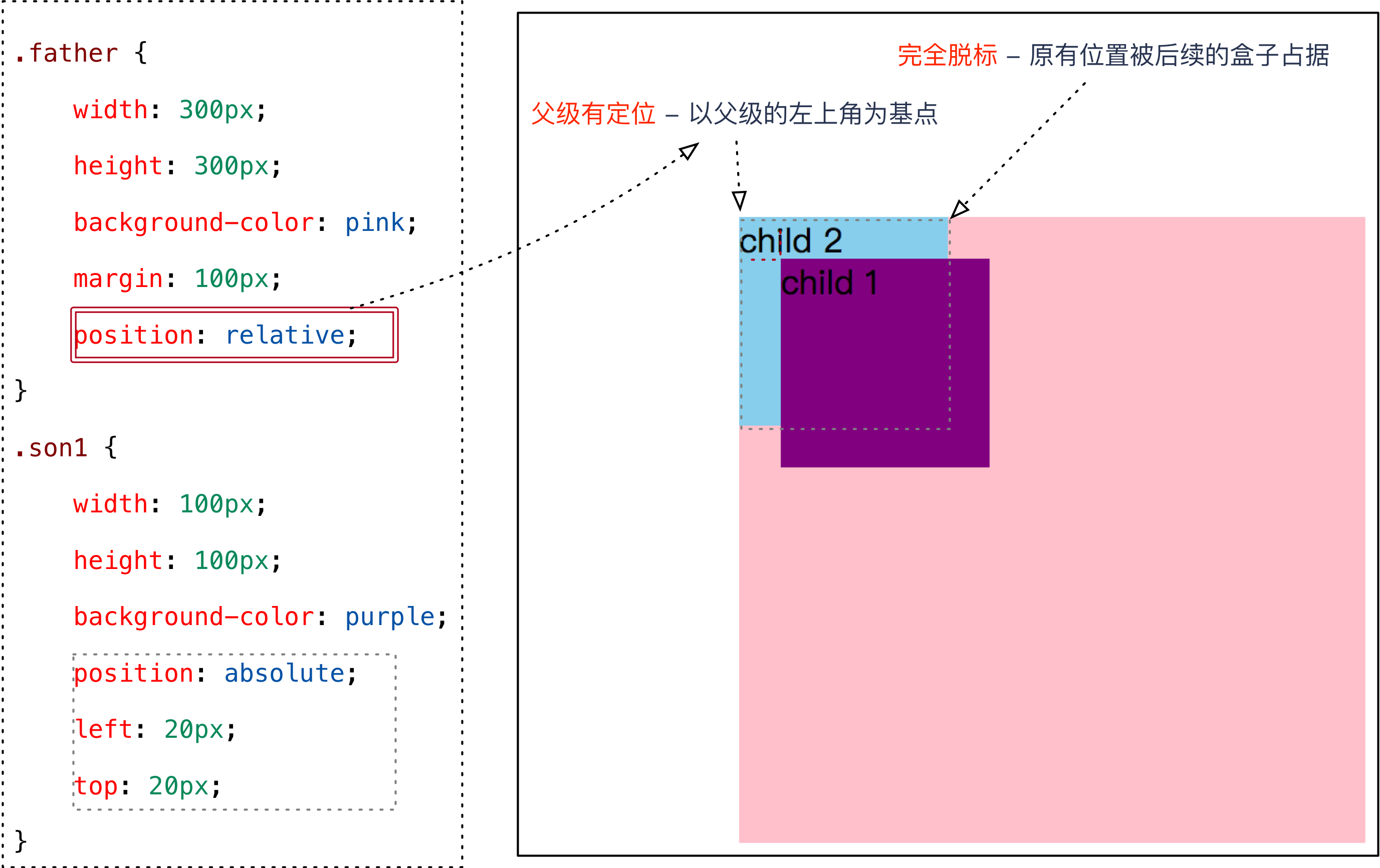
1.3.3 绝对定位(absolute) - 重要
1.3.3.1 绝对定位的介绍
-
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
-
语法:
选择器 { position: absolute; }
-
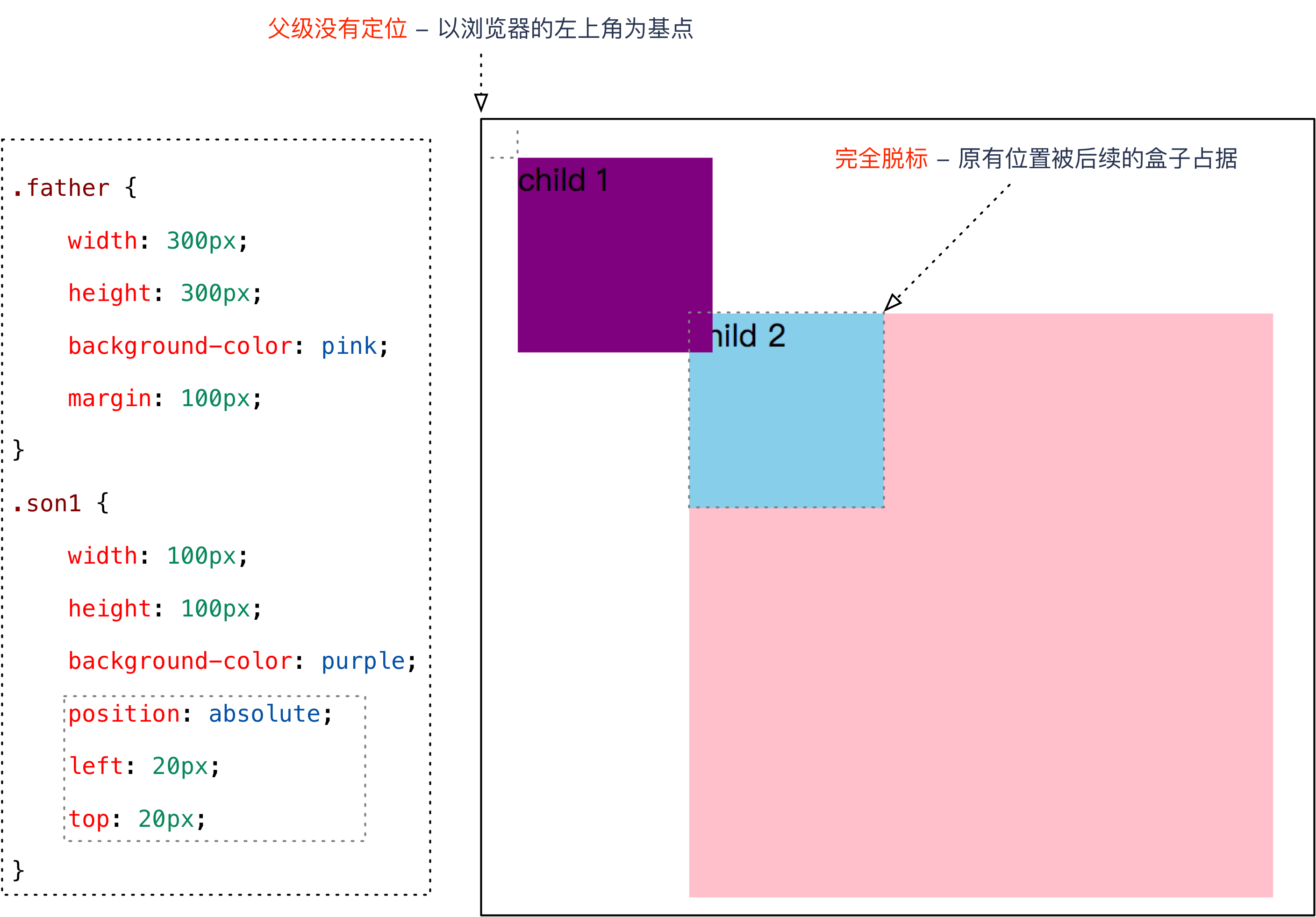
完全脱标 —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document 文档)。

-
父元素要有定位
- 元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

-
绝对定位的特点总结:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位(Document 文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
1.3.3.2 定位口诀 —— 子绝父相
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个**“子绝父相”太重要了,是我们学习定位的口诀**,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
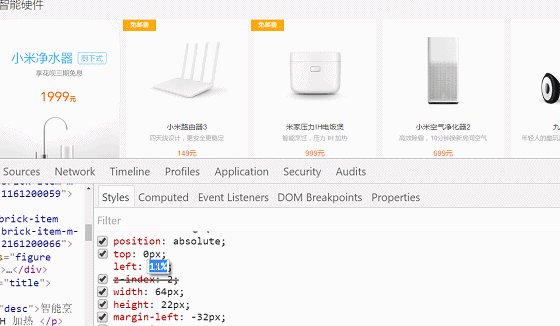
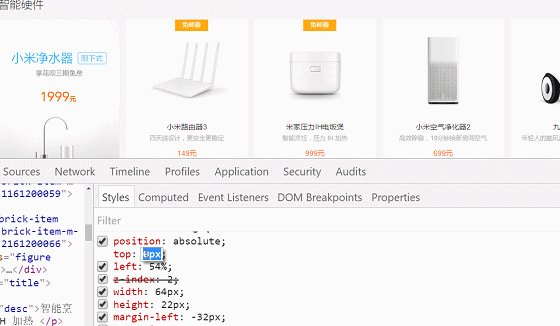
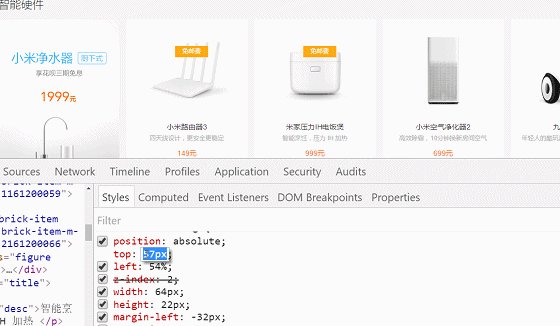
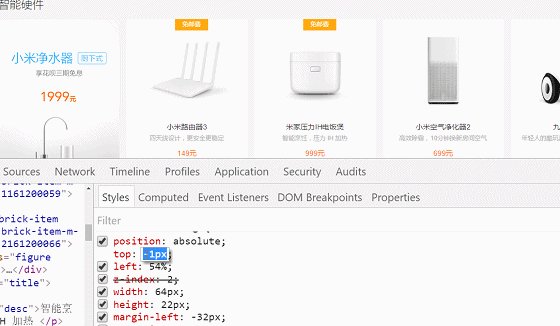
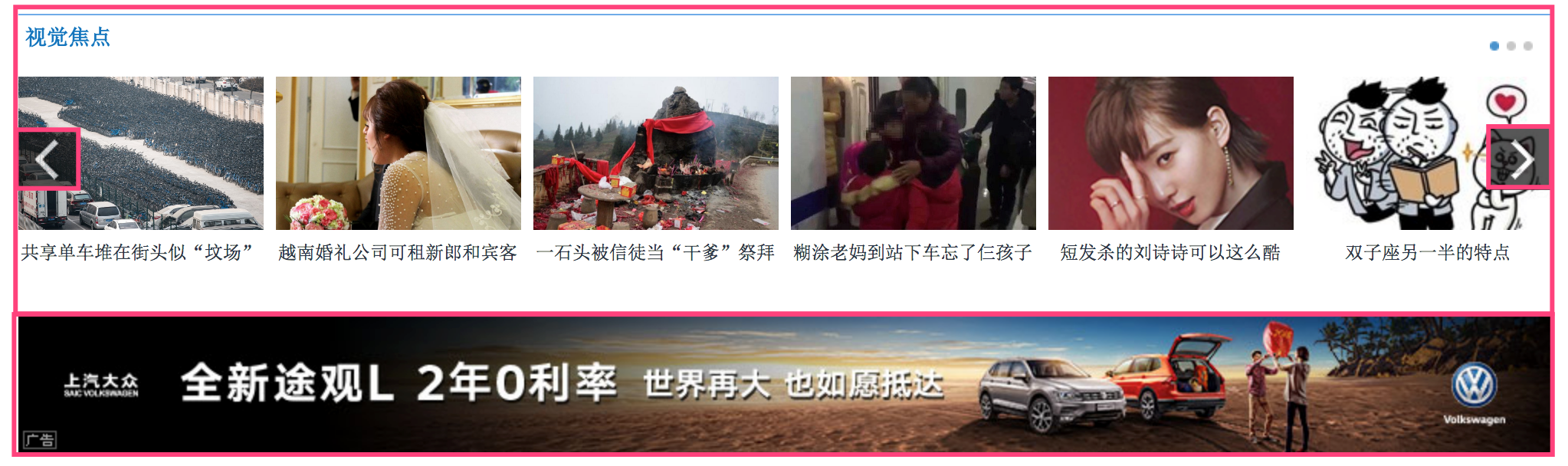
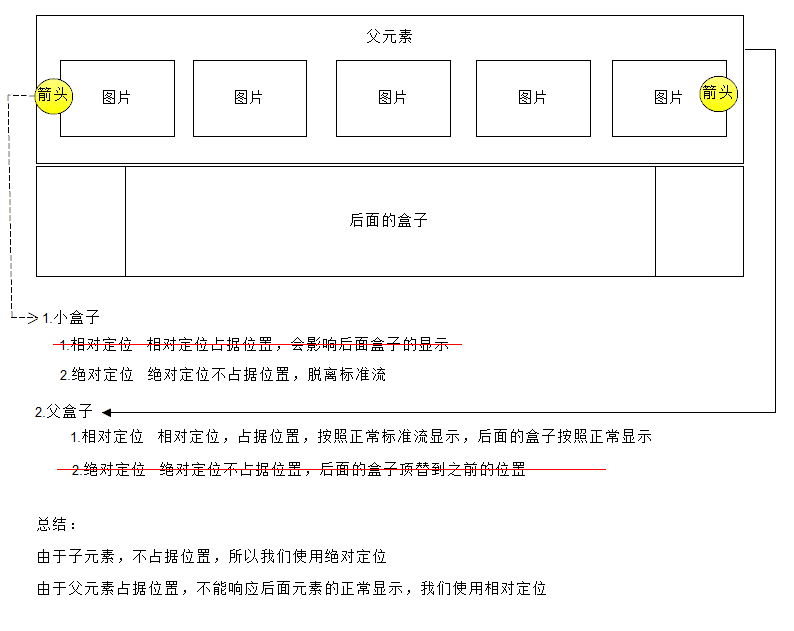
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。


分析:
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
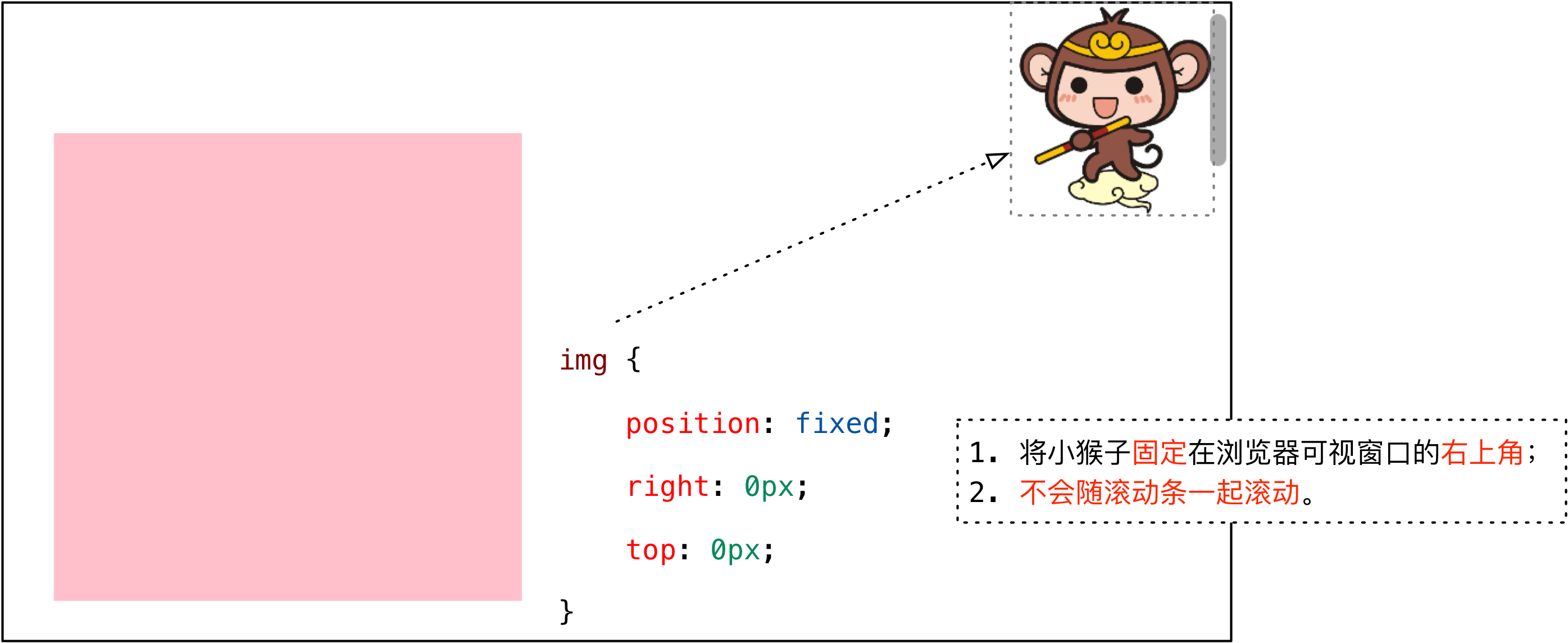
1.3.4 固定定位(fixed) - 重要
-
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
-
语法:
选择器 { position: fixed; } -
固定定位的特点:(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
2.固定定位不在占有原先的位置。
-
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
- 完全脱标—— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
固定定位举例:

提示:IE 6 等低版本浏览器不支持固定定位。
1.3.5 粘性定位(sticky) - 了解
-
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
-
语法:
选择器 { position: sticky; top: 10px; } -
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
1.3.6 定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
-
一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
-
学习定位重点学会子绝父相。
-
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
2. 综合案例:学成在线-hot 模块添加
2.1 案例截图:

2.2 案例分析
- 一个大的
li中包含 一个课程图片,课程介绍文字信息,还有hot的小图标; - hot图片重叠在课程图片上面—— 脱标,不占位置,需要使用绝对定位;
- hot图片重叠在li的右上方 —— 需要使用边偏移确定准确位置。
2.3 案例小结
- 子绝父相 —— 子元素使用绝对定位,父元素使用相对定位;
- 与浮动的对比:
- 绝对定位:脱标,利用边偏移指定准确位置;
- 浮动:脱标,不能指定准确位置,让多个块级元素在一行显示。
课堂练习:模拟老师的随堂案例完成哈根达斯案例(5 分钟)。
结构修改:
<!-- 修改.box-bd里面的li标签内容,添加一个hot图标 -->
<li>
<!-- 添加hot小图片 -->
<em>
<img src="images/hot.png" alt="">
</em>
<img src="images/pic.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
样式修改:
.box-bd ul li {
/* 子绝父相 */
/* 父元素相对定位 */
position: relative;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li > img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd ul li em {
/* 子元素绝对定位 */
position: absolute;
top: 4px;
right: -4px;
}
3. 定位(position)的应用
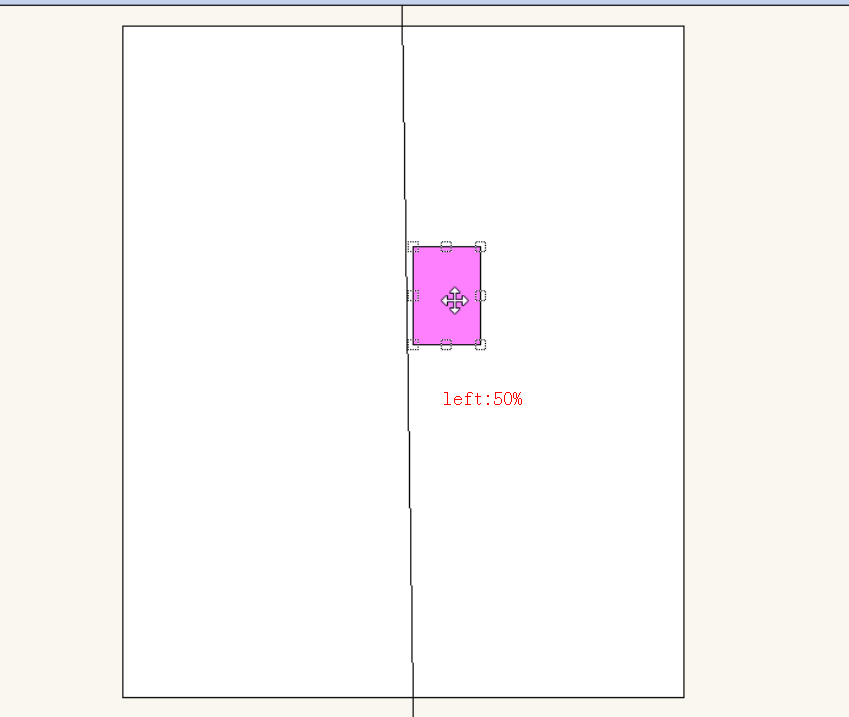
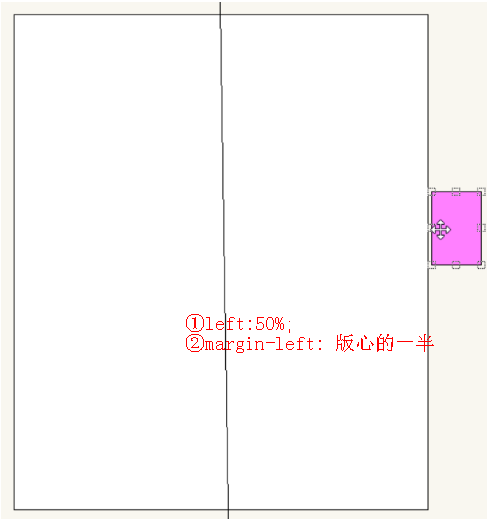
3.1 固定定位小技巧: 固定在版心左侧位置。
小算法:
1.让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
2.让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。


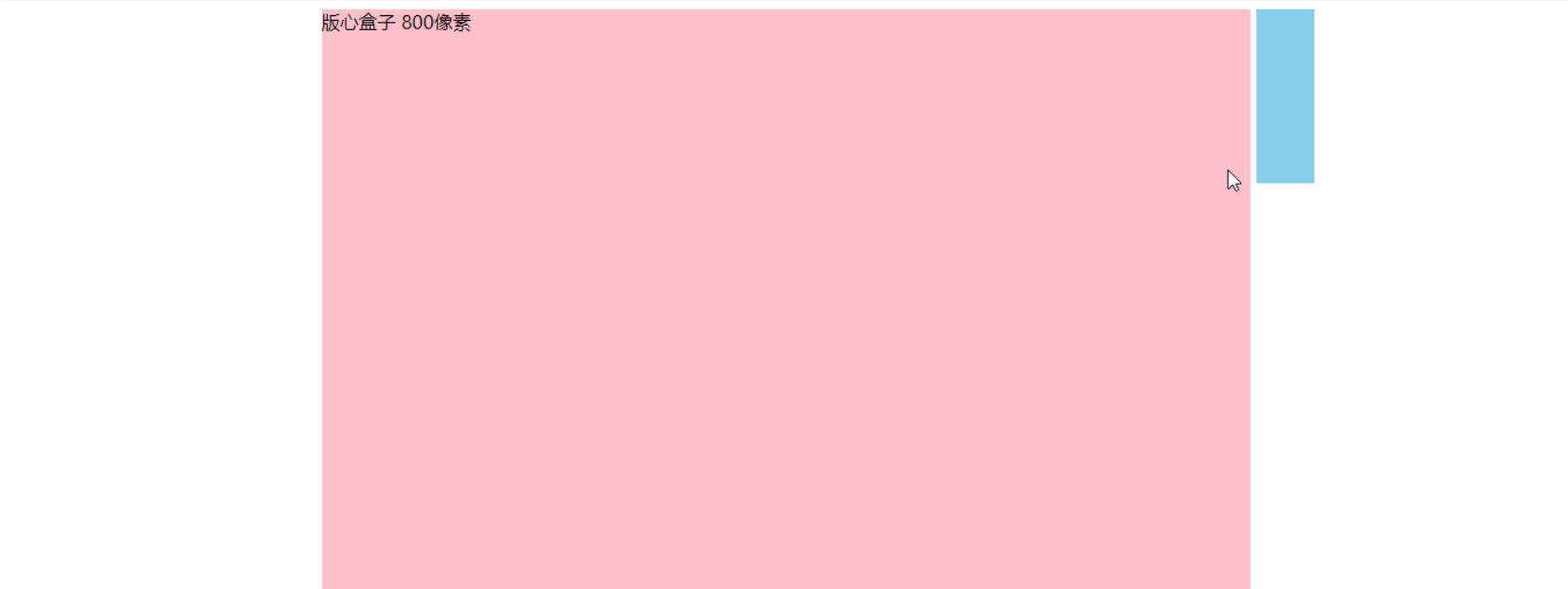
案例效果:

<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
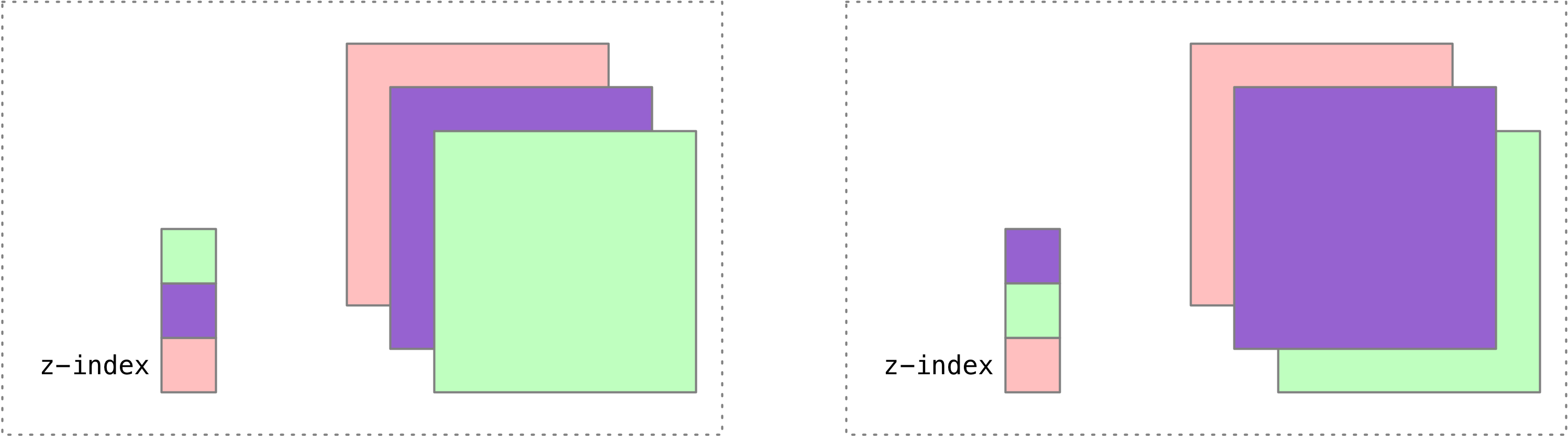
3.2 堆叠顺序(z-index)
-
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
-
语法:
选择器 { z-index: 1; } -
z-index的特性如下:- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。 -
应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

案例演示:堆叠顺序。
4. 定位(position)的拓展
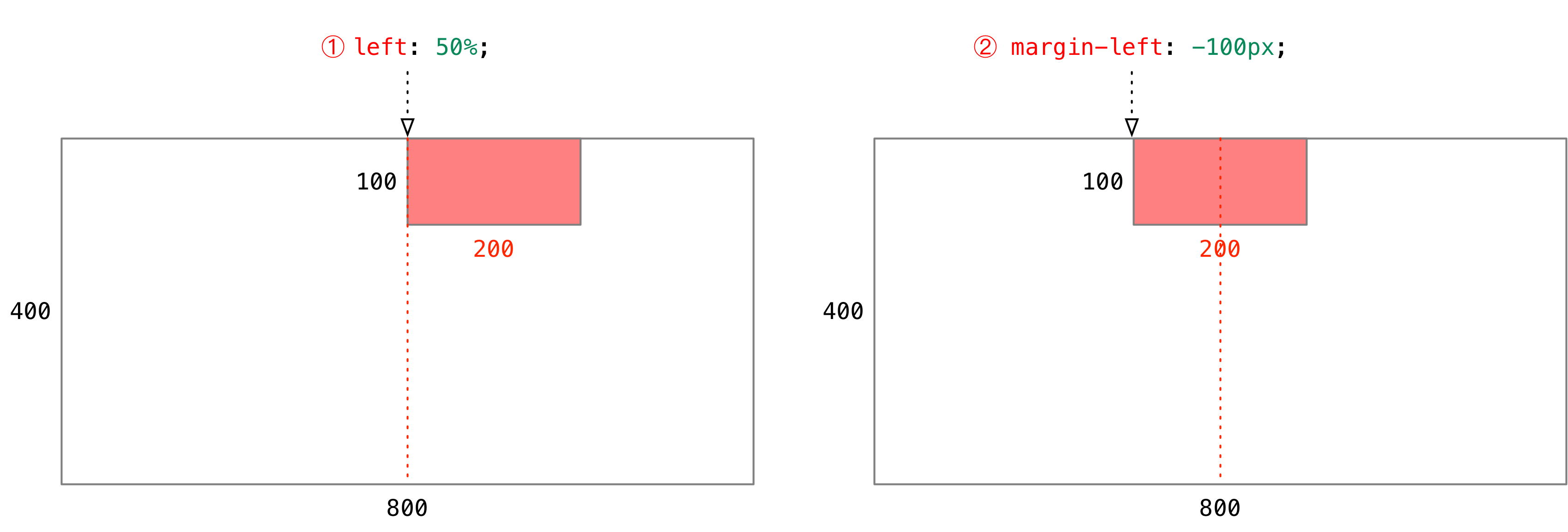
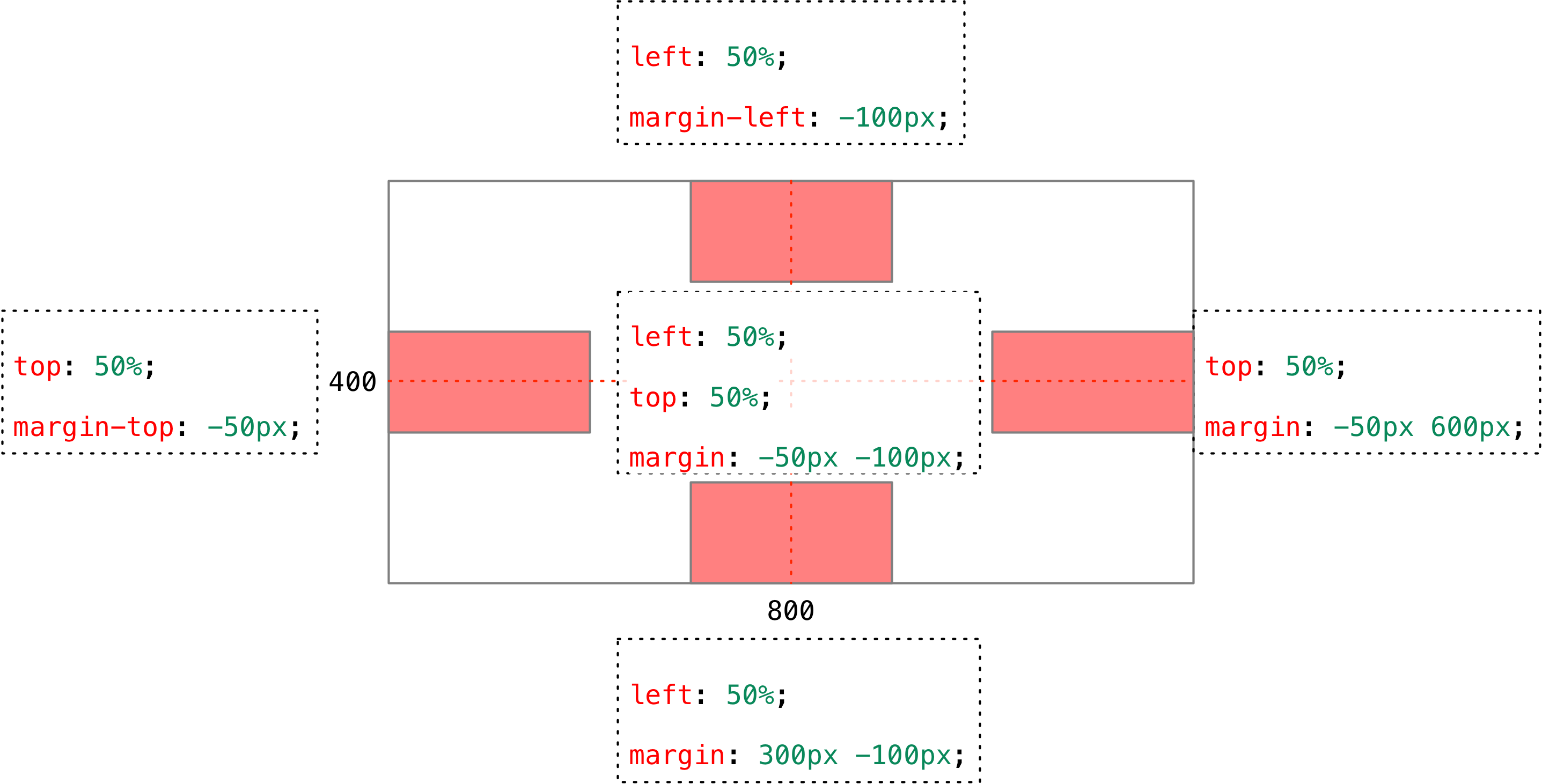
4.1 绝对定位的盒子居中
注意:加了绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中。但是可以通过以下计算方法实现水平和垂直居中,可以按照下图的方法:

left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
盒子居中定位示意图

4.2 定位特殊特性
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
4.3 脱标的盒子不会触发外边距塌陷
浮动元素、**绝对定位(固定定位)**元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
4.4 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素

5. 综合案例 - 淘宝轮播图(重点)
5.1 效果图

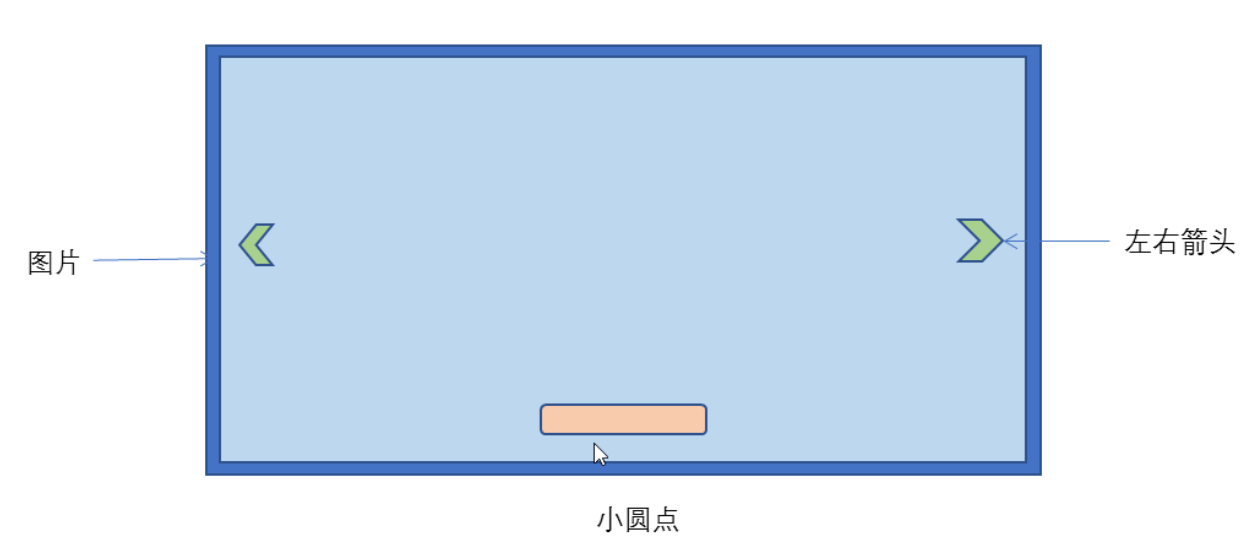
5.2 布局分析

5.3 步骤
-
大盒子我们类名为: tb-promo 淘宝广告
-
里面先放一张图片。
-
左右两个按钮 用链接就好了。 左箭头 prev 右箭头 next
左按钮样式(border-radius:左上,右上,右下,左下),
右按钮定位,提取左右按钮共同的样式代码(并集选择器)
-
底侧小圆点ul 继续做。 类名为 promo-nav
中间长方形椭圆 ul的定位(水平居中,离底部15px)
长方形需要五个小圆点,ul无序列表,li浮动,椭圆中小圆点的样式
5.4 知识点:圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
-
如果4个角,数值相同
border-radius: 15px; -
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
还是遵循的顺时针。
5.5 代码参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>淘宝轮播图做法</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
/* 并集选择器可以集体声明相同的样式 */
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置高度和宽度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
/* border-radius: 15px; */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果一个盒子既有left属性也有right属性,则默认会执行 left属性 同理 top bottom 会执行 top */
right: 0;
/* border-radius: 15px; */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
/* background-color: pink; */
background: rgba(255,255,255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
/* 不要忘记选择器权重的问题 */
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="images/tb.jpg" alt="">
<!-- 左侧按钮箭头 -->
<a href="#" class="prev"> < </a>
<!-- 右侧按钮箭头 -->
<a href="#" class="next"> > </a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
6. 网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位 可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
6.1 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
6.2 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
6.3 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
7. 元素的显示与隐藏
-
目的(本质)
让一个元素在页面中消失或者显示出来
-
场景
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
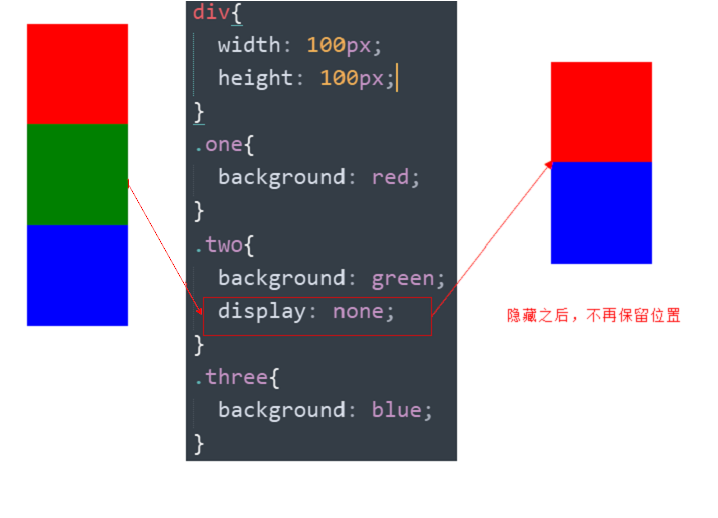
7.1 display 显示(重点)
-
display 设置或检索对象是否及如何显示。
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。 -
特点: display 隐藏元素后,不再占有原来的位置。
-
后面应用及其广泛,搭配 JS 可以做很多的网页特效。实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛

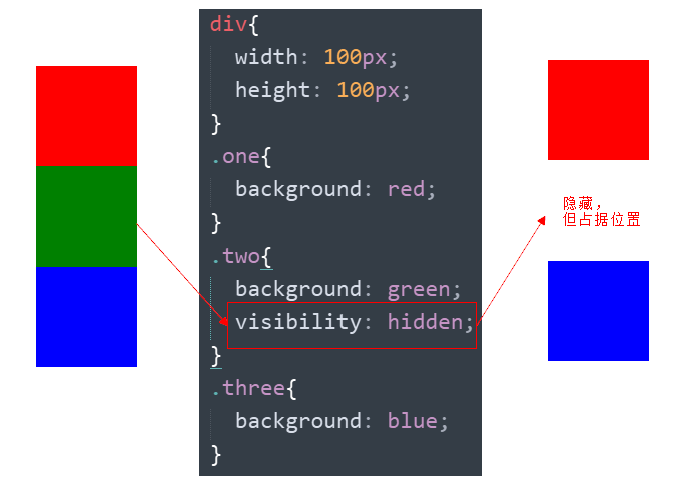
7.2 visibility 可见性 (了解)
-
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视 visibility:hidden; 元素隐藏 -
特点:visibility 隐藏元素后,继续占有原来的位置。(停职留薪)
-
如果隐藏元素想要原来位置, 就用 visibility:hidden
-
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)

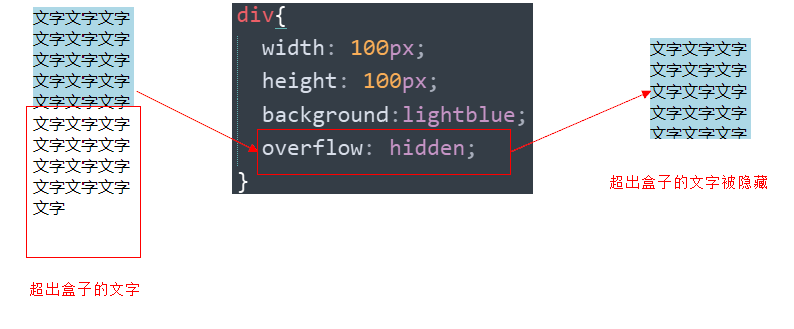
7.3 overflow 溢出(重点)
- overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。

- 实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
7.4 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
8 综合案例:土豆网鼠标经过显示遮罩
8.1 效果图

8.2 案例目标
1.练习元素的显示与隐藏
2.练习元素的定位
8.3 核心原理
原先半透明的黑色遮罩看不见, 鼠标经过 大盒子,就显示出来。
遮罩的盒子不占有位置, 就需要用绝对定位 和 display 配合使用。
8.4 代码参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>仿土豆网显示隐藏遮罩案例</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面遮罩层显示出来 */
.tudou:hover .mask {
/* 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>
GISer, a novice who is learning hard
博客内容遵循 署名-非商业性使用-相同方式共享 4.0
国际 ( CC 4.0 BY-SA )
协议
本文永久链接是:
https://blog.manchan.top/post/introduction-to-front-end-development-CSS--P6/