前端开发入门教程-HTML标签(上)
本文素材来源于黑马程序员pink老师的前端教学视频。在此基础上有部分改动。
1. HTML 语法规范
1.1 基本语法概述
1.HTML 标签是由尖括号包围的关键词,例如<html>。
2.HTML 标签通常是成对出现的,例如<html>和 </html> ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3.有些特殊的标签必须是单个标签(极少情况),例如 <br />,我们称为单标签。
<br />中的/为正斜杠,在键盘上位于Shift键左边,与'?'共用一键,而\为反斜杠,常用于转义字符,位于Enter键上方。此处pink老师为口误。
1.2 标签的关系
双标签关系可以分为两类:包含关系 和 并列关系
包含标签:
<head>
<title> </title>
</head>
并列关系:
<head> </head>
<body> </body>
2. 基本结构标签
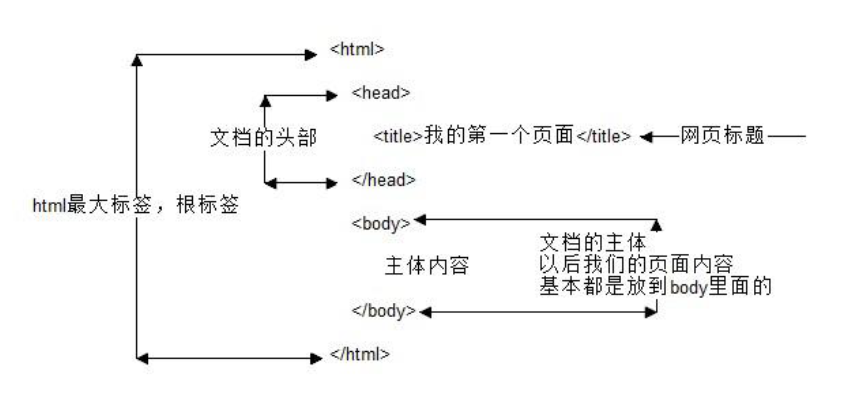
2.1 第一个 HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写
HTML页面也称为 HTML 文档.
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间,黑马洗练,月薪过万,一飞冲天
</body>
</html>

HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个 HTML 文件了。
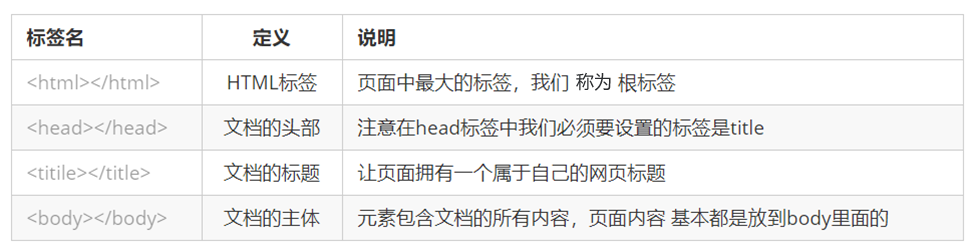
2.2 基本结构标签总结

3. 网页开发工具
常用的网页开发工具有Adobe Dreamweaver、Visual Studio Code、Sublime Text、WebStorm等等,其中Visual Studio Code为开源软件可以直接在官网下载安装。
使用Visual Studio Code 来编写HTML代码的入门教程可参考这篇文章
3.1 文档类型声明标签
<!DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采取HTML5版本来显示页面.
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于 标签之前。
<!DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签。
<!DOCTYPE>声明对大小写不敏感。请始终向 HTML 文档添加
<!DOCTYPE>声明,这样浏览器才能获知文档类型。
3.2 lang 语言种类
用来定义当前文档显示的语言。
en定义语言为英语
zh-CN定义语言为中文(特指中国大陆的简体中文)
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的类似的
lang="zh-CN",lang="zh-HK"与lang="zh-TW"分别表示大陆简体,香港繁体,台湾繁体。
lang="zh-Hans"与lang="zh-Hant"分别表示中文(简体),中文(繁体)
lang="en-UK"与lang="en-US"分别表示英式英语,美式英语
3.3 字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。
charset 属性是 HTML5 中的新属性,且替换了在HTML4.01中的写法
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">,使字符集的定义更加容易。GB2312是1980发布的国标,名称为《信息交换用汉字编码字符集》,中国大陆几乎所有的中文系统和国际化的软件都支持GB 2312。
Big5,又称为大五码或五大码,是使用繁体中文社区中最常用的电脑汉字字符集标准,共收录13,060个汉字,普及于台湾、香港与澳门等繁体中文通行区。
GBK全称《汉字内码扩展规范》,支持国际标准ISO/IEC10646-1和国家标准GB13000-1中的全部中日韩汉字,并包含了BIG5编码中的所有汉字。
4. HTML 常用标签
4.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.2 标题标签
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
<h1> 我是一级标题 </h1>
- 单词 head 的缩写,意为头部、标题。
- 标签语义:作为标题使用,并且依据重要性递减。
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2.一个标题独占一行。
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
4.3 段落和换行标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
具体实现:
<p> 我是一个段落标签 </p>
- 单词 paragraph [ˈpærəgræf] 的缩写,意为段落。
- 标签语义:可以把 HTML 文档分割为若干段落。
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
1.<br /> 是个单标签。
2.<br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
在HTML5中
<br>和<br \>是通用的,<br>是HTML写法,<br />是XHTML为兼容HTML的写法,也是XML写法。因为HTML是SGML的子集,SGML允许标签没有结束标签,而换行符元素正好不需要内嵌元素,也就不需要结束标签。所以在HTML中,应该写成
<br>。因为XHTML是XML的子集,在XML中,标签必须要有结束标签。所以在XHTML中只写
<br>是不符合语法的,必须写成<br></br>或简写成<br/>。
4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。

4.5 div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
具体实现:
<div> 这是头部 </div>
<span> 今日价格 </span>
特点:
1.<div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
2.<span>标签用来布局,一行上可以多个 <span>。小盒子
<div>可定义文档中的分区或节(division/section)。
<div>标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
<span>标签被用来组合文档中的行内元素。
4.6 图像标签和路径
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
具体实现:
<img src="图像URL" />
-
单词 image 的缩写,意为图像
-
src 是
<img>标签的必须属性,它用于指定图像文件的路径和文件名。 -
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:

- 图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
从技术上讲,
<img>标签并不会在网页中插入图像,而是从网页上链接图像。<img>标签创建的是被引用图像的占位空间。
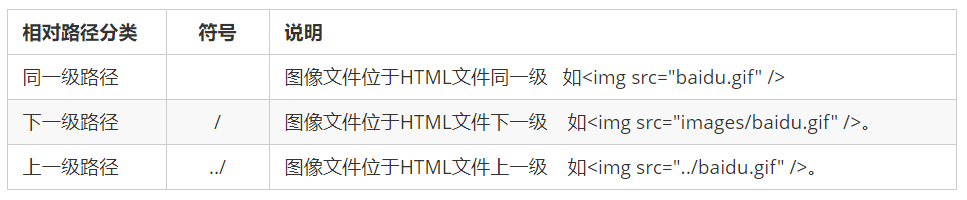
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径分为相对路径 和 绝对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“https://www.baidu.com/img/flexible/logo/pc/result.png”。
4.7 超链接标签
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
1.链接的语法格式
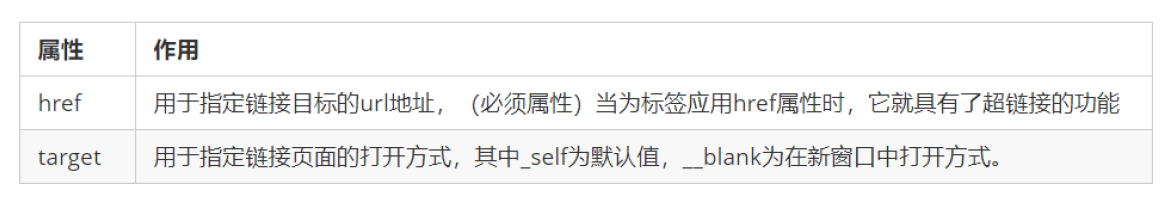
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
单词 anchor [ˈæŋkə(r)] 的缩写,意为:锚。
两个属性的作用如下:

2.链接的分类
- 外部链接: 例如
< a href="http:// www.baidu.com "> 百度</a >。 - 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。 - 空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a >。 - 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
<a href="#two"> 第2集 </a> - 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
<h3 id="two">第2集介绍</h3>
5. HTML 中的注释和特殊字符
5.1 注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以<!--开头,以 -->结束。
<!-- 注释语句 -->快捷键: ctrl + /
- 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的.
- 添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
5.2 特殊字符
** 带有实体名称的 ASCII 实体 **
| 结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| " | 引号 | " |
" |
| ' | 撇号 | ' |
' |
| & | 和号 | & |
& |
| < | 小于 | < |
< |
| > | 大于 | > |
> |
** ISO 8859-1 符号实体 **
| 结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 不间断空格 | |
  |
|
| ¡ | 倒感叹号 | ¡ |
¡ |
| ¢ | 分 | ¢ |
¢ |
| £ | 英镑 | £ |
£ |
| ¤ | 货币 | ¤ |
¤ |
| ¥ | 元 | ¥ |
¥ |
| ¦ | 断开的竖条 | ¦ |
¦ |
| § | 节 | § |
§ |
| ¨ | 间距分音符 | ¨ |
¨ |
| © | 版权 | © |
© |
| ª | 女性序数指示符 | ª |
ª |
| « | 角引号(左) | « |
« |
| ¬ | 否定 | ¬ |
¬ |
| | 软连字符 | ­ |
­ |
| ® | 注册商标 | ® |
® |
| ¯ | 间隔长音符 | ¯ |
¯ |
| ° | 度 | ° |
° |
| ± | 正负号 | ± |
± |
| ² | 上标2 | ² |
² |
| ³ | 上标3 | ³ |
³ |
| ´ | 间距锐角 | ´ |
´ |
| µ | 微 | µ |
µ |
| ¶ | 段落 | ¶ |
¶ |
| · | 中间圆点 | · |
· |
| ¸ | 间距cedilla | ¸ |
¸ |
| ¹ | 上标1 | ¹ |
¹ |
| º | 男性序数指示符 | º |
º |
| » | 角引号(右) | » |
» |
| ¼ | 分数1/4 | ¼ |
¼ |
| ½ | 分数1/2 | ½ |
½ |
| ¾ | 分数3/4 | ¾ |
¾ |
| ¿ | 倒问号 | ¿ |
¿ |
| × | 乘号 | × |
× |
| ÷ | 除号 | ÷ |
÷ |
GISer, a novice who is learning hard
博客内容遵循 署名-非商业性使用-相同方式共享 4.0
国际 ( CC 4.0 BY-SA )
协议
本文永久链接是:
https://blog.manchan.top/post/introduction-to-front-end-development-HTML-Tags-P1/