前端开发入门教程-HTML简介
本文素材来源于黑马程序员pink老师的前端教学视频。在此基础上有部分改动。
1. 网页
1.1 什么是网页
1.网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
2.网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
3.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.2 什么是 HTML
HTML 是通向 WEB 技术世界的钥匙。
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
1.3 网页的形成
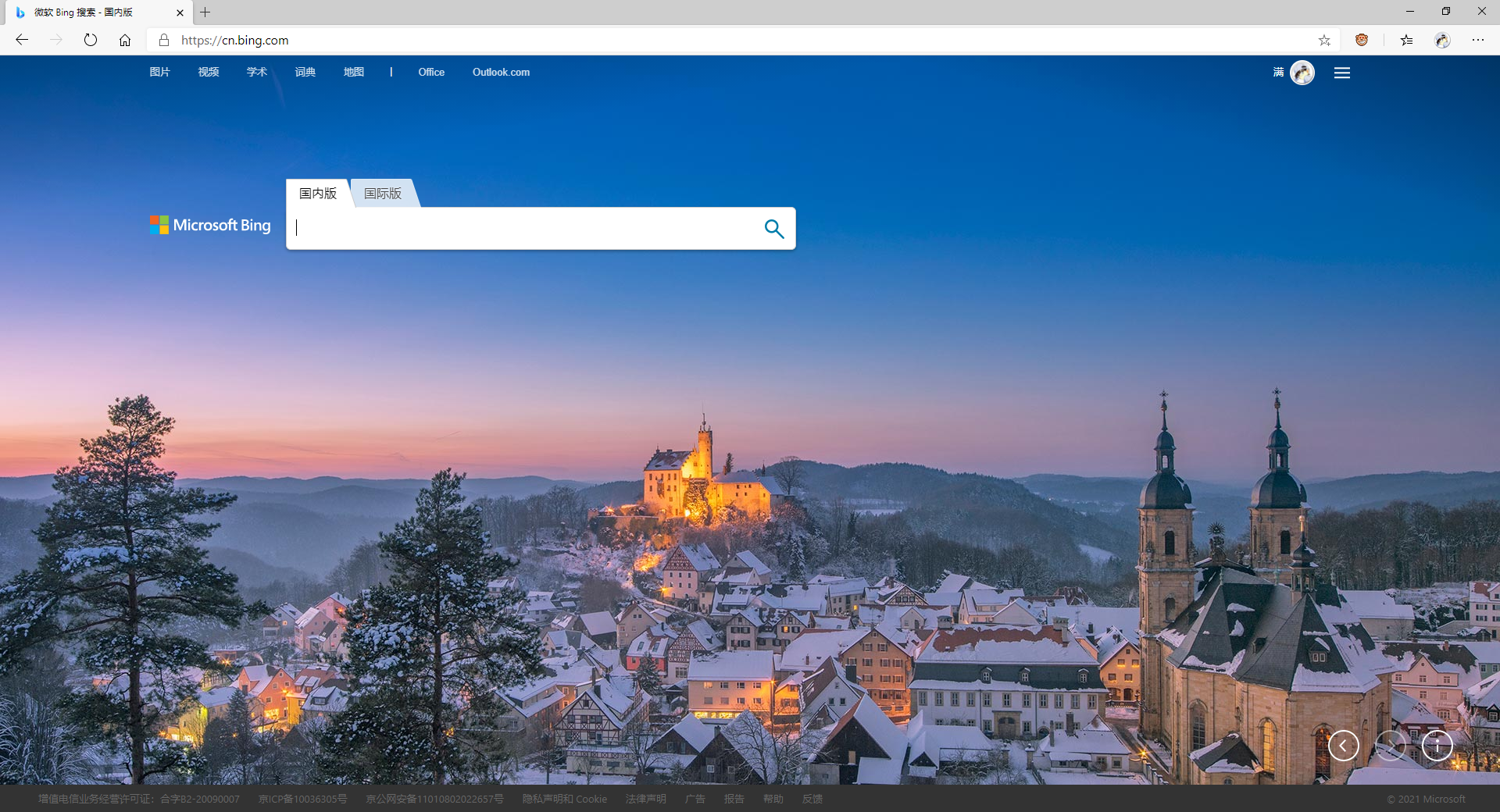
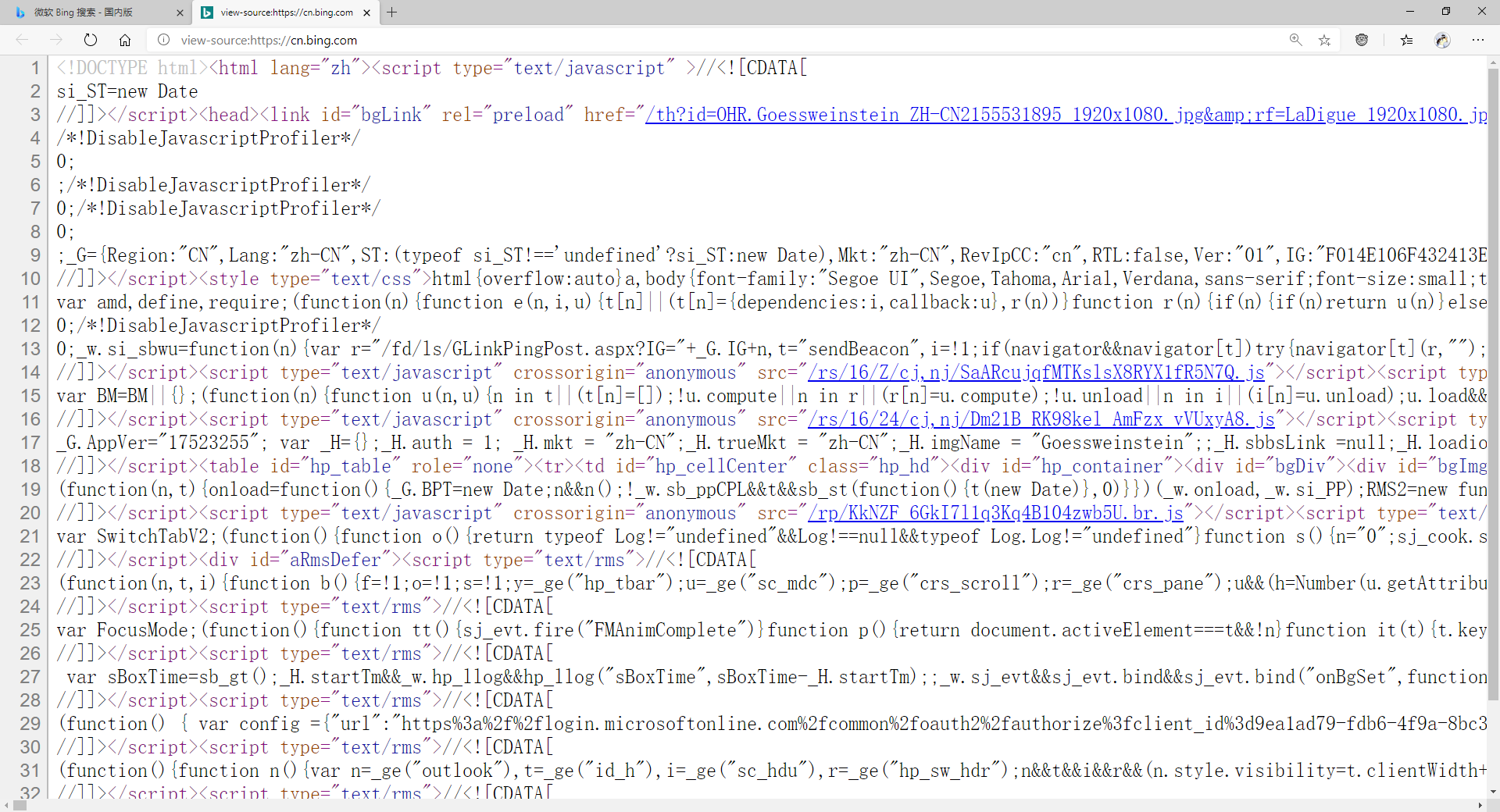
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。
如下图所示,精美的必应官网背后是一行行 html 代码,通过浏览器渲染,才展示出来。


1.4 网页的总结:
1.网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html)
2.网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.
3.HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等…
2. 常用浏览器
网页是通过浏览器来展示的, 关于浏览器我们要介绍以下两点:
2.1 常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有Edge、 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。
新版edge搭载了与Chrome 谷歌浏览器同样的 Chromium 内核的 Edge 浏览器不仅拥有更好的性能、稳定性以及网页兼容性,对追求效率的人士而言,最重要的是它还能“原生支持”安装和使用 Chrome 插件扩展。对于国内Win10用户,新版Edge是真的香。
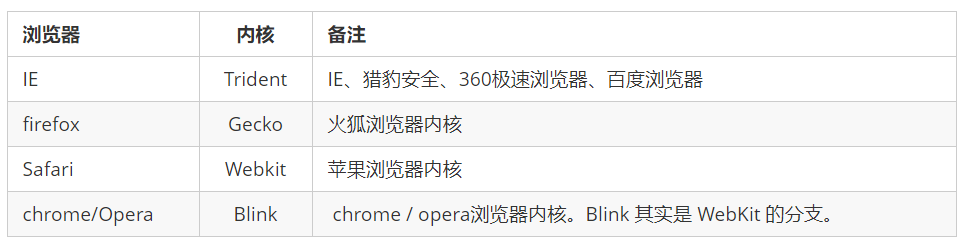
2.2 浏览器内核
1.负责读取网页内容,整理讯息,计算网页的显示方式并显示页面

2.目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。
3. Web 标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要Web标准
浏览器不同,它们显示页面或者排版就有些许差异

遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
1.让 Web 的发展前景更广阔。
2.内容能被更广泛的设备访问。
3.更容易被搜寻引擎搜索。
4.降低网站流量费用。
5.使网站更易于维护。
6.提高页面浏览速度。
3.2 Web 标准的构成
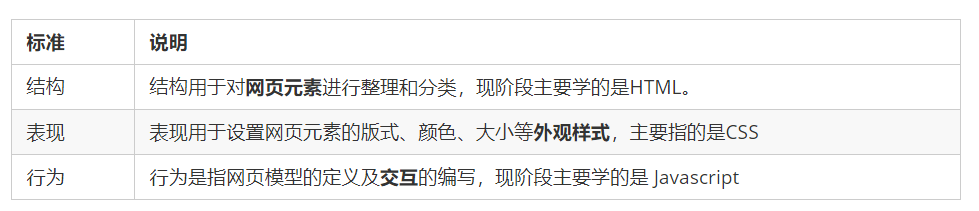
主要包括结构(Structure) 、表现(Presentation) 和 行为(Behavior) 三个方面。

Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。

1.结构类似身体
2.表现类似外观装饰
3.行为类似行为动作
4.相比较而言, 三者中结构最重要
GISer, a novice who is learning hard
博客内容遵循 署名-非商业性使用-相同方式共享 4.0
国际 ( CC 4.0 BY-SA )
协议
本文永久链接是:
https://blog.manchan.top/post/introduction-to-front-end-development-Introduction-to-HTML/