VSCode扩展推荐(前端开发)
前言
对于VS Code,随着软件的更新,越来越多原本需要扩展才能实现的功能,现如今都被添加进软件,所以使用插件前务必更新至最新版本。可点击“帮助”-“检查更新”获取最新版本,或在官网https://code.visualstudio.com/获取最新安装包。
扩展推荐
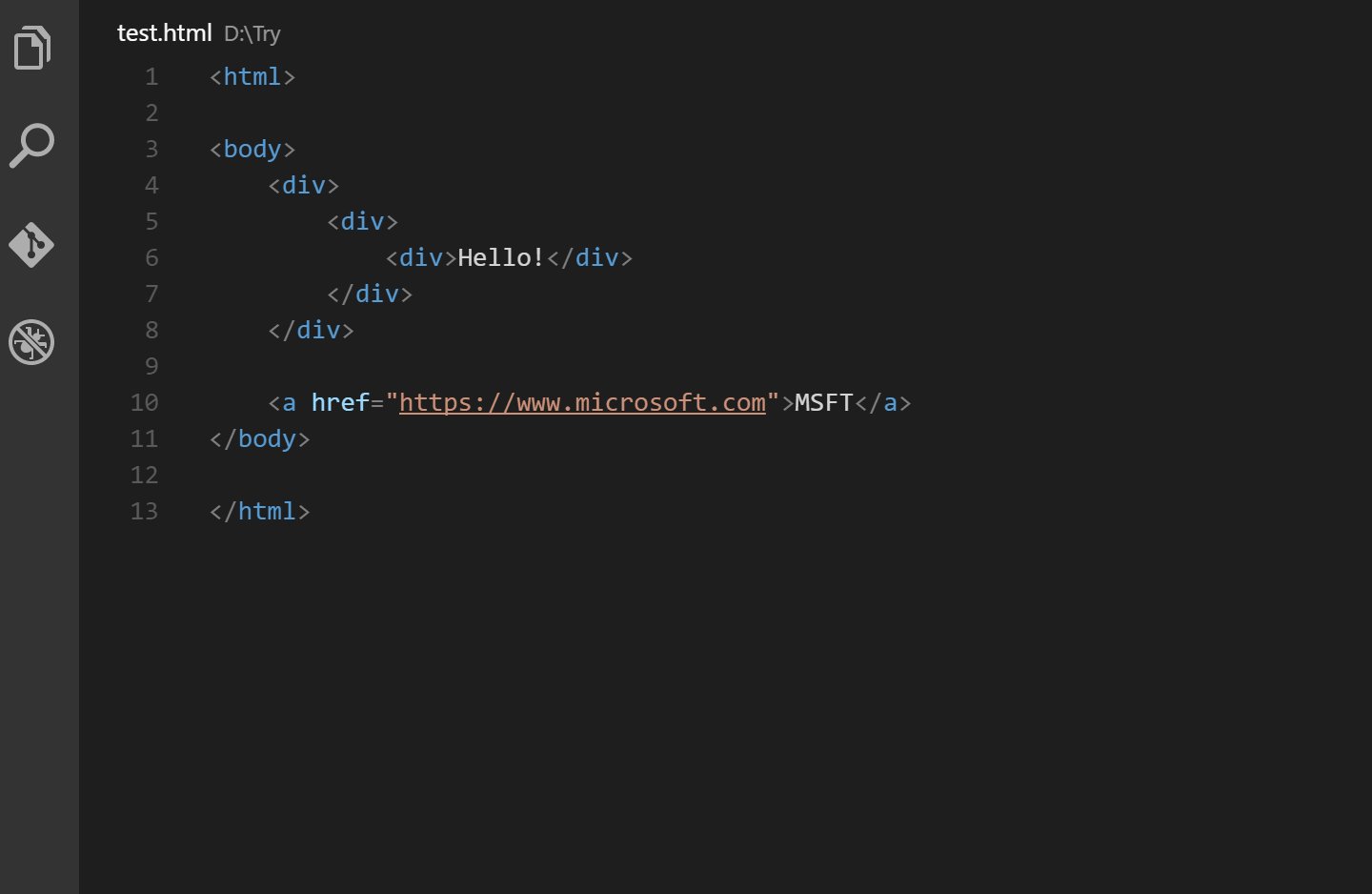
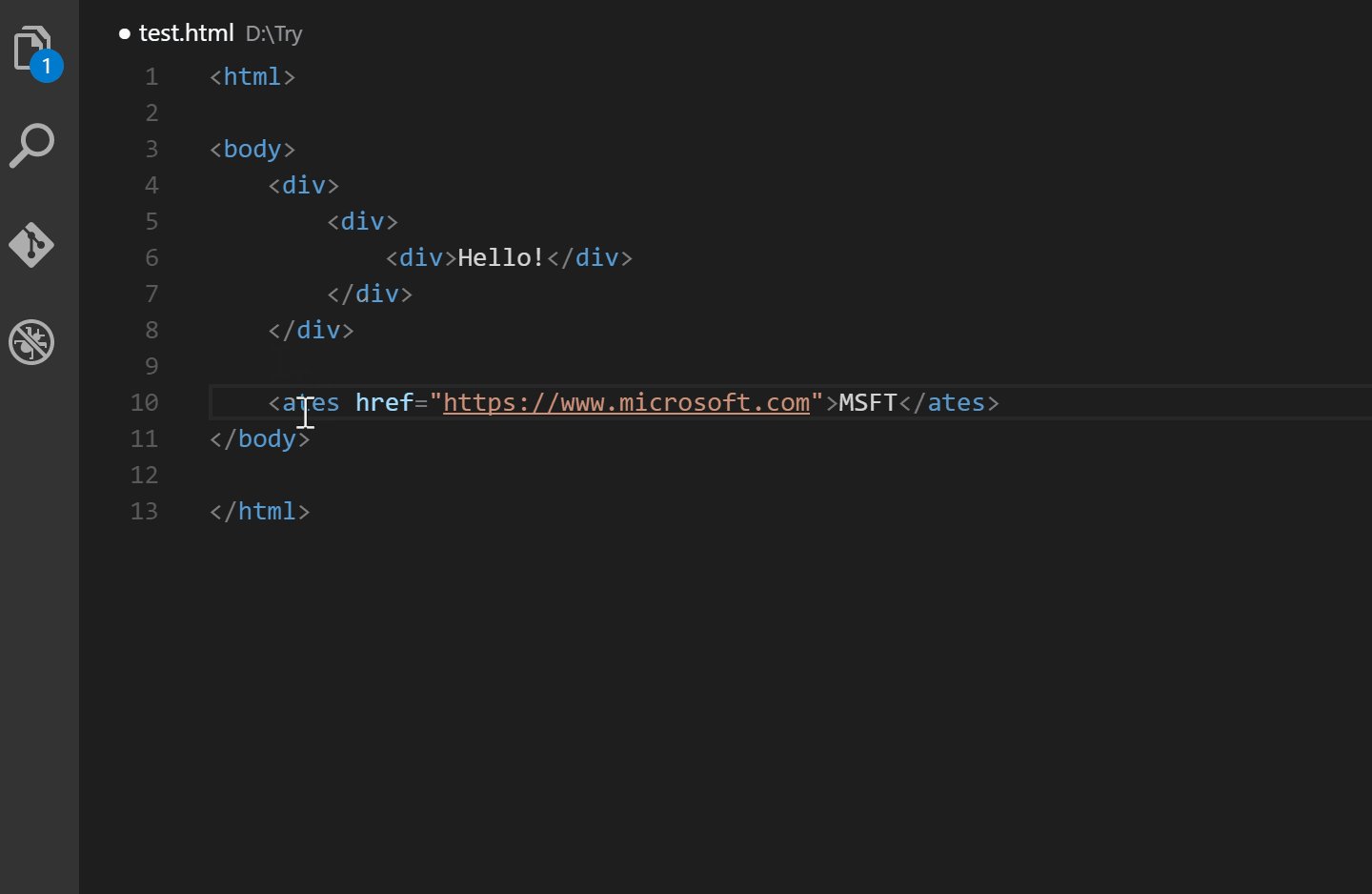
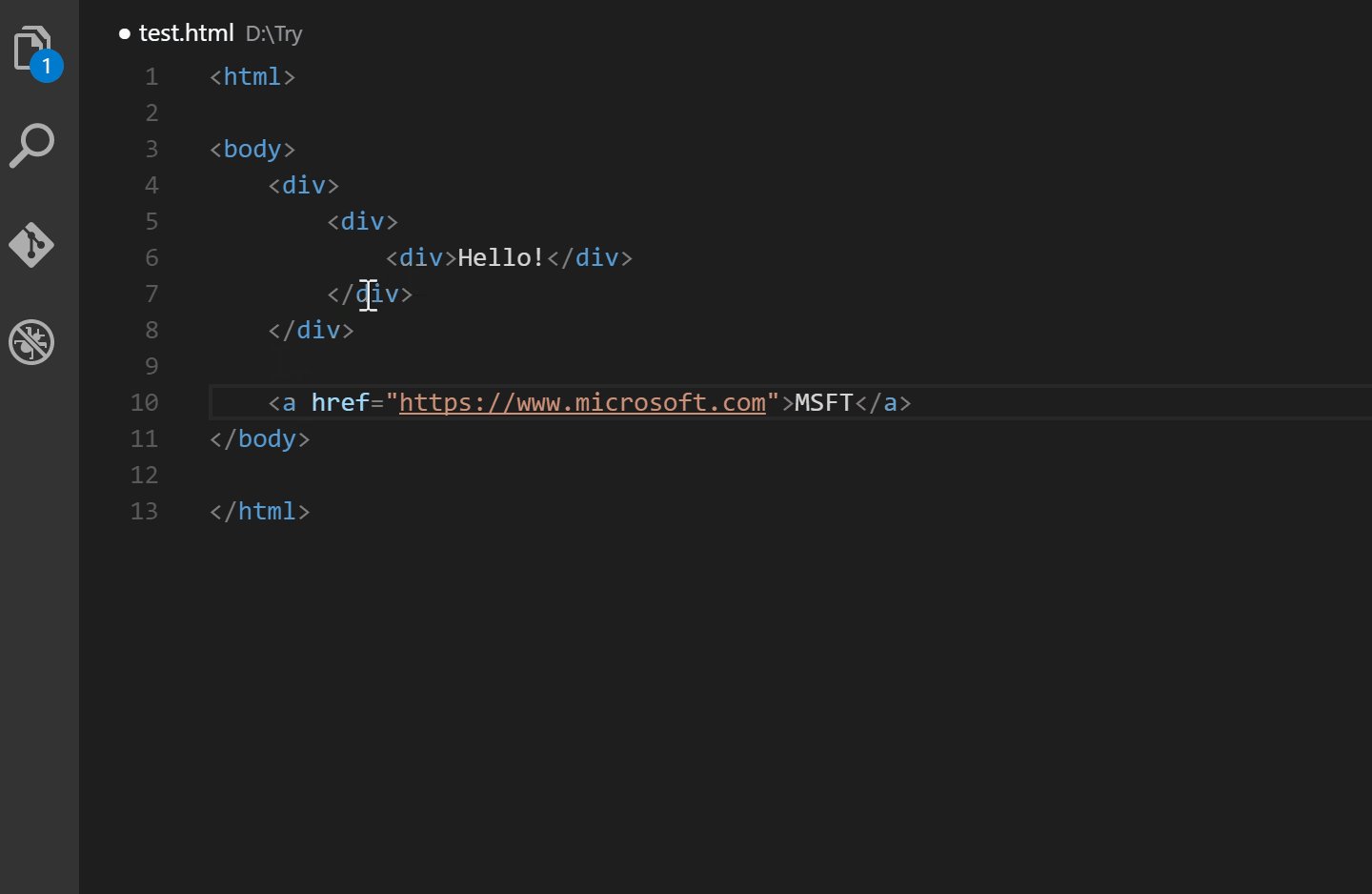
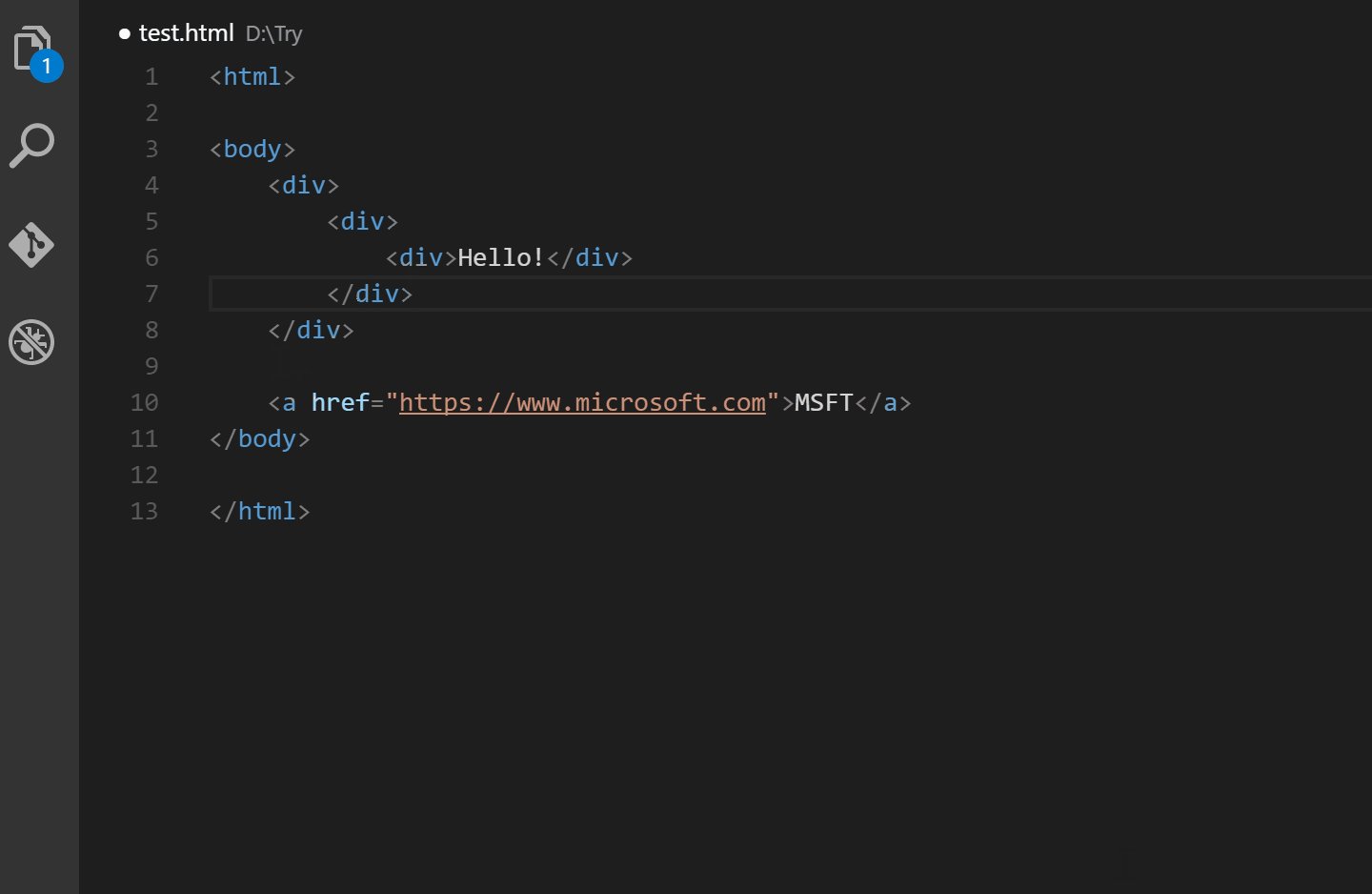
1.Auto Rename Tag
该扩展修改HTML标签时,自动修改匹配的标签。

2.CSS Formatter
写CSS时可以对CSS进行格式化
3.Live Server
启动具有静态和动态页面的实时重新加载功能的开发本地服务器。
①扩展安装完成后打开一个html文档,右键即可找到"Open with Live Server",或在状态栏右下角点击"Go Live"启动。

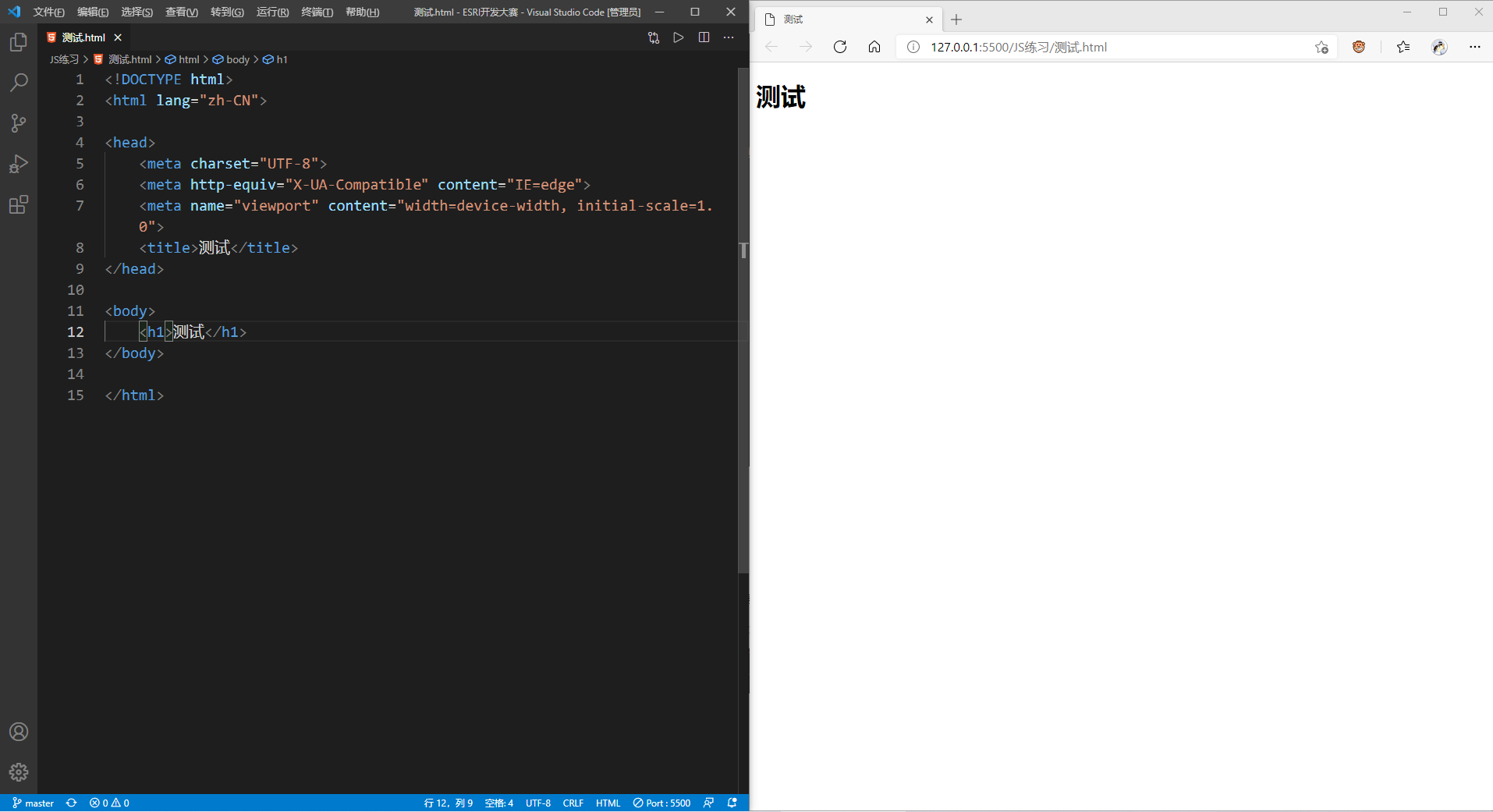
②将VS Code与浏览器像这样并排,便可实时显示html内容。当VS Code保存 ( Ctrl+s ) 一次右侧页面便会更新。

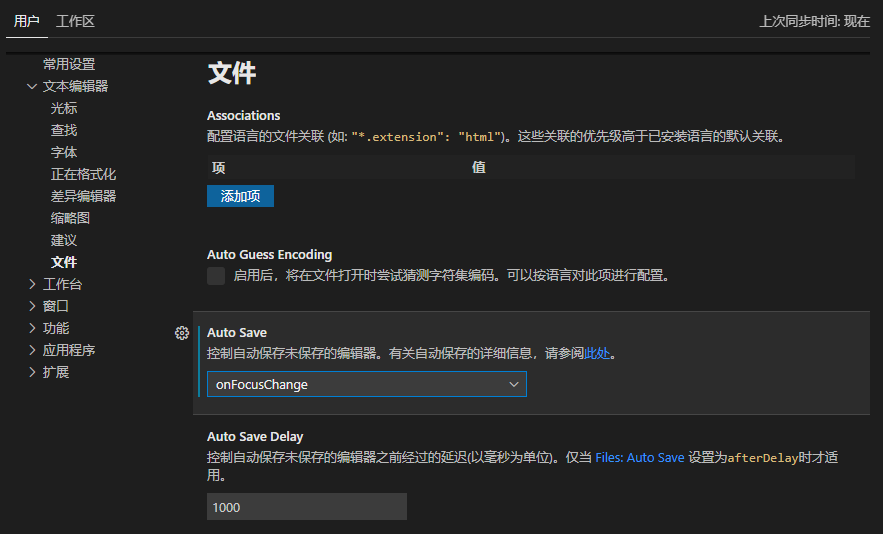
③在设置中可以设置自动保存的方式,根据个人喜好可实现浏览器的自动刷新方式。如使用"afterDelay"方式,即可在设置的时间后自动保存,即可实现浏览器实时刷新。

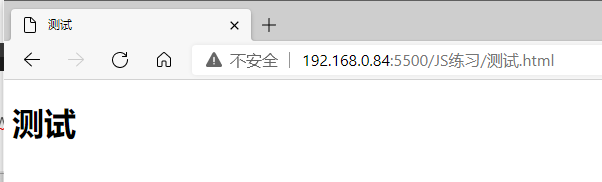
④此扩展默认创建的本地服务器链接为http://127.0.0.1:5500/,127.0.0.1是回送地址,指本地机,一般用来测试使用,5500是端口。localhost是一个域名,指向127.0.0.1。如果当前电脑处于局域网内(与其它设备用同一个wifi),则本机在局域网内还有一个IP地址,打开已连接wifi的属性,在最下面找到"IPv4地址",将右侧地址复制,将127.0.0.1改为复制的IP地址,页面依然成功显示。即表明可以使用局域网内的IP地址访问这个本地服务器。



⑤将修改后的地址复制粘贴到同一局域网内的其它设备上,如手机,平板,即可同步访问此网站。VS Code中编辑的内容在其它设备中也能同时浏览,对于多屏开发、手机端开发提供了一个很好的方式。
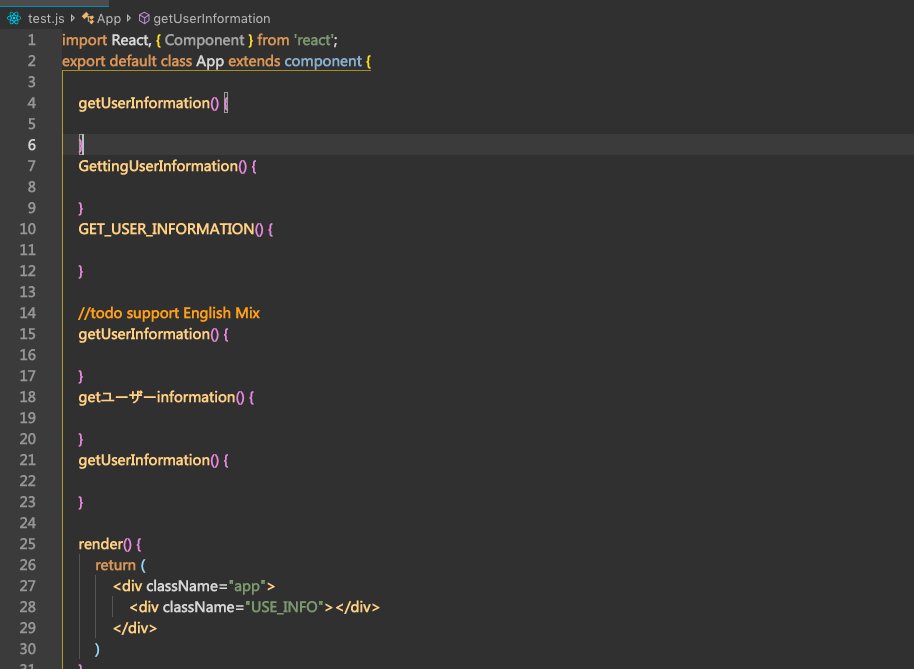
4.驼峰翻译助手
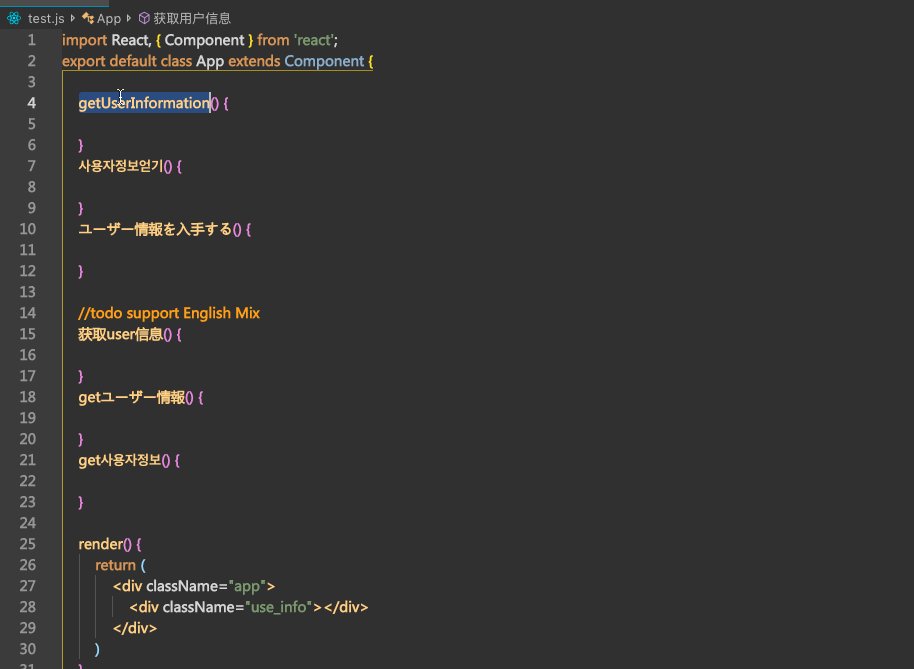
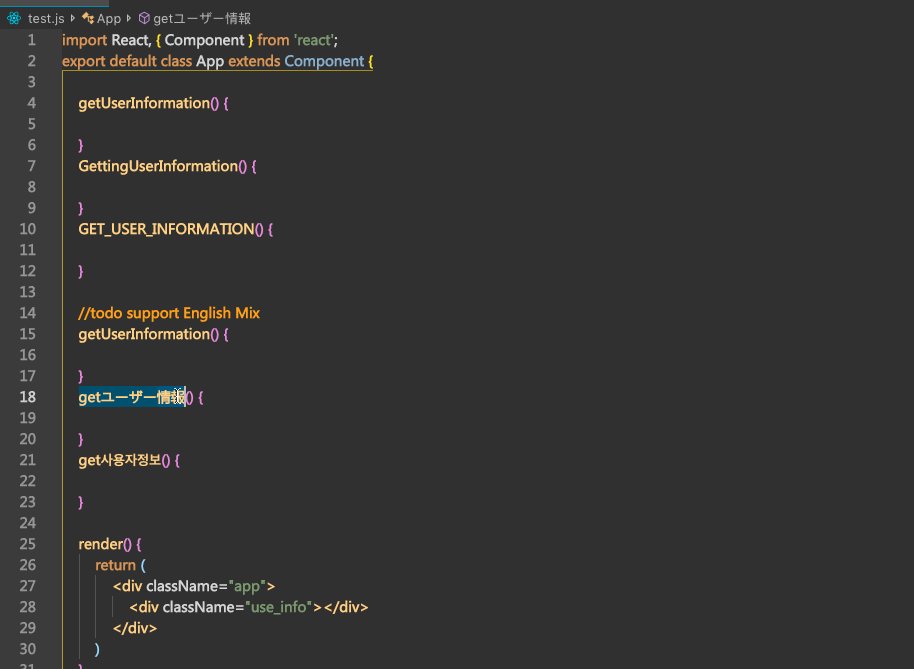
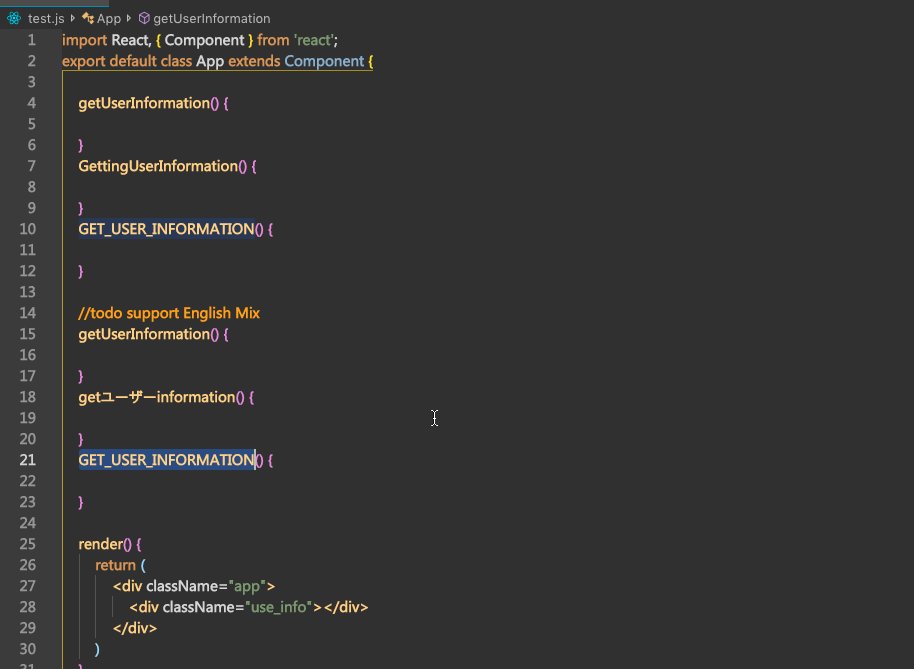
纠结怎么取变量? 中文一键翻译转换成常用大小驼峰等格式,快捷键Alt+shift+t

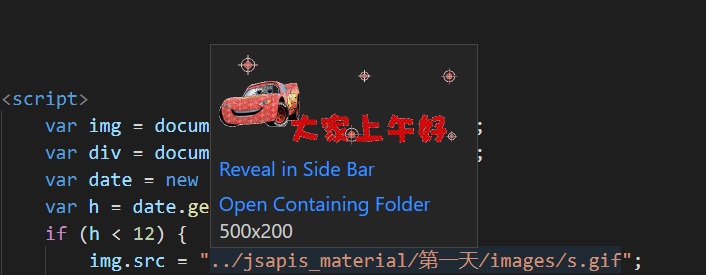
5.Image preview
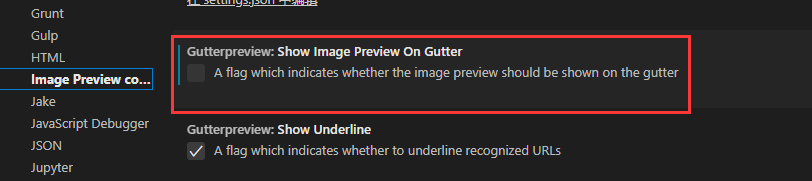
在空白处和悬停时显示图像预览。若不想在侧边空白处预览图像只需要悬停预览,在设置中取消勾选即可。


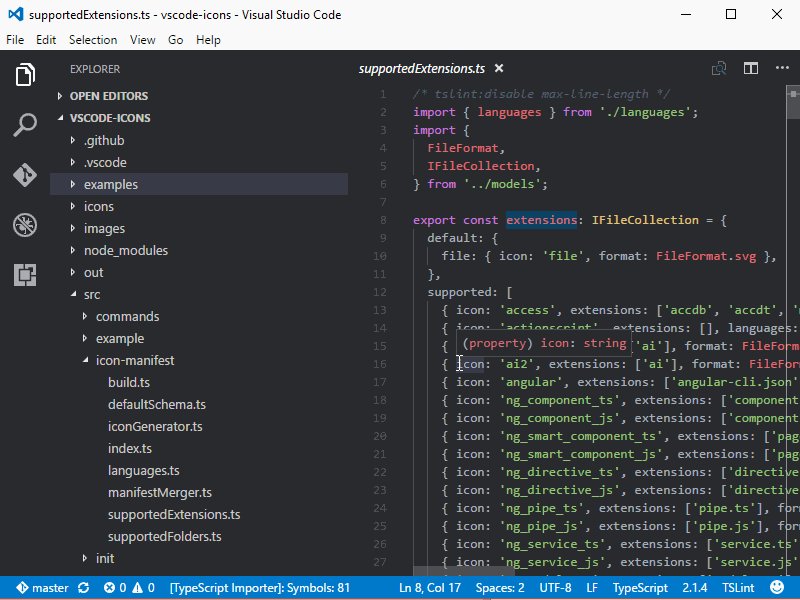
6.vscode-icons
一个非常受欢迎的文件图标主题,对于文件类型的区分上比原生主题更加明显。

GISer, a novice who is learning hard
博客内容遵循 署名-非商业性使用-相同方式共享 4.0
国际 ( CC 4.0 BY-SA )
协议
本文永久链接是:
https://blog.manchan.top/post/vscode-extension-recommendation-front-end-development/